- 2023-09-29 (金) 19:39
- イラスト
AIイラストを始めて半年ほど経ちました。
相変わらずビックリするくらい簡単にイラスト生成できることに驚いています。
その一方で、イイナァと思ったイラストもよくよく見ると結構あちこちおかしなところがあったりします。
腕が3本とかわかりやすいのは諦めるか頑張って直すかしていますが、細かいところはinpaintでちょっと修正してみて上手く直らなければ諦めて良しとしちゃったりしています。
マシンパワーが無いので1回の修正でもかなり時間がかかってしまうのでそうそう何度も出来ません。
せっかくイイ感じに出てきたイラストも上手く直せずにお蔵入りになることもあったりします。
そんな中、いままではstable diffusionだけで完成させていたのですが、外部ツールとしてPhotoshopを併用してみることにしました。
上手く直せるか不安でしたが、まずはやってみようということで見よう見まねでやってみました。
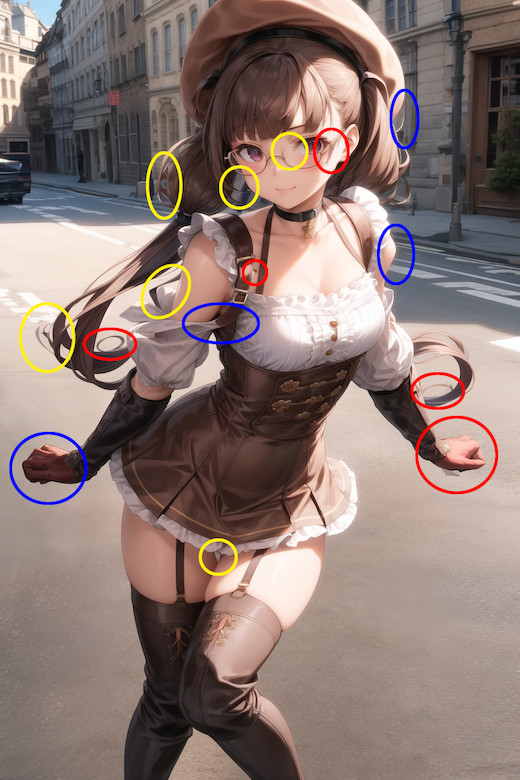
赤丸:Photoshopで修正。
黄丸:Stable diffusionのinpaintで修正。
青丸:UPした後から気づいたところ。
イイ感じに出来たと思ったイラストも、よ~~く見ると意外とおかしなところがあったりします。
赤丸部分がPhotoshopで修正したところです。
今回やったやり方としては・・・。
1,コピースタンプツールで地道に消す。
2,ペンツールで範囲選択して該当部分を消してそれっぽぃ部分を移植する。
という感じです。
1は、拡大してコピースタンプツールで地道に消していく感じです。
消した後はぼかしツールでなじませたりして誤魔化します。
2は、元画像を2枚別レイヤーにコピーして1番上の画像で直したい部分を削除します。
ペンツールでパスを作り、それを範囲として読み込み、その範囲を削除です。
その後、下レイヤーの画像を動かしてイイ感じの部分に合わせてレイヤーを統合します。
そして不自然な部分をぼかしツールやコピースタンプツールで修正します。
わかりやすいのは左手のところで、手の下と指の間に穴を空けて道路のテクスチャを持ってきて埋めています。
このやり方が最も良いやり方かどうかわかりませんが、それなりに簡単にそれっぽく出来ました。
腕の後ろにある髪の毛など、上下が繋がっていないなんてことがあったりしますが、テキトーな髪の毛部分を移植するのにも使えます。
メガネっ娘は好きなのですが、メガネが上手く出ないことが多いので出来ればあんまりやりたくなかったりします。
今回のイラストもパッと見はイイ感じなのですが、メガネのつるから毛が生えてたり、前枠が目と融合してたり・・・。
髪などもロングだと大抵どこかしらおかしくなるのでショートにしてしまったりすることもあったりします。
修正ありきで考えると表現の幅を狭めてしまいそうなので良くないことですが、つい考えてしまいます。
- Newer: 【原神】Ver.4.1前半祈願で『久遠流転の大典』『船渠剣』をげっと!
- Older: 【メガニケ】リターをゴリッと強くしてみた
コメント:0
トラックバック:0
- このエントリーのトラックバックURL
- https://kimagureman.net/archives/39575/trackback
- Listed below are links to weblogs that reference
- 【AIイラスト】イラストの細かいところをPhotoshopで修正してみた from Kimagureman! Studio ~趣味全開! 気まぐれ更新日記~