ホーム > タグ > Photoshop
Photoshop
【AIイラスト】イラストの細かいところをPhotoshopで修正してみた
- 2023-09-29 (金)
- イラスト
AIイラストを始めて半年ほど経ちました。
相変わらずビックリするくらい簡単にイラスト生成できることに驚いています。
その一方で、イイナァと思ったイラストもよくよく見ると結構あちこちおかしなところがあったりします。
腕が3本とかわかりやすいのは諦めるか頑張って直すかしていますが、細かいところはinpaintでちょっと修正してみて上手く直らなければ諦めて良しとしちゃったりしています。
マシンパワーが無いので1回の修正でもかなり時間がかかってしまうのでそうそう何度も出来ません。
せっかくイイ感じに出てきたイラストも上手く直せずにお蔵入りになることもあったりします。
そんな中、いままではstable diffusionだけで完成させていたのですが、外部ツールとしてPhotoshopを併用してみることにしました。
上手く直せるか不安でしたが、まずはやってみようということで見よう見まねでやってみました。
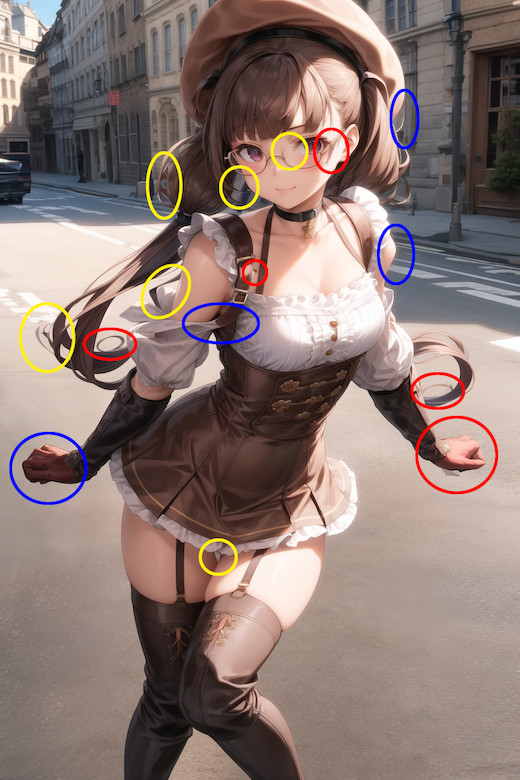
赤丸:Photoshopで修正。
黄丸:Stable diffusionのinpaintで修正。
青丸:UPした後から気づいたところ。
イイ感じに出来たと思ったイラストも、よ~~く見ると意外とおかしなところがあったりします。
赤丸部分がPhotoshopで修正したところです。
今回やったやり方としては・・・。
1,コピースタンプツールで地道に消す。
2,ペンツールで範囲選択して該当部分を消してそれっぽぃ部分を移植する。
という感じです。
1は、拡大してコピースタンプツールで地道に消していく感じです。
消した後はぼかしツールでなじませたりして誤魔化します。
2は、元画像を2枚別レイヤーにコピーして1番上の画像で直したい部分を削除します。
ペンツールでパスを作り、それを範囲として読み込み、その範囲を削除です。
その後、下レイヤーの画像を動かしてイイ感じの部分に合わせてレイヤーを統合します。
そして不自然な部分をぼかしツールやコピースタンプツールで修正します。
わかりやすいのは左手のところで、手の下と指の間に穴を空けて道路のテクスチャを持ってきて埋めています。
このやり方が最も良いやり方かどうかわかりませんが、それなりに簡単にそれっぽく出来ました。
腕の後ろにある髪の毛など、上下が繋がっていないなんてことがあったりしますが、テキトーな髪の毛部分を移植するのにも使えます。
メガネっ娘は好きなのですが、メガネが上手く出ないことが多いので出来ればあんまりやりたくなかったりします。
今回のイラストもパッと見はイイ感じなのですが、メガネのつるから毛が生えてたり、前枠が目と融合してたり・・・。
髪などもロングだと大抵どこかしらおかしくなるのでショートにしてしまったりすることもあったりします。
修正ありきで考えると表現の幅を狭めてしまいそうなので良くないことですが、つい考えてしまいます。
OLYMPUS E-M10 IIのRAW現像をPhotoshop CS6でやってみた
CanonからOLYMPUSのカメラに変えて2ヶ月半ほど経ちました。
小型のマイクロフォーサーズ機はどうかな・・・と思っていましたが、いざ乗り換えてみるとすこぶる快適に使えています。
本体もレンズも小さく軽いのに写真の画質も良くレンズ交換式の楽しさもあります。
概ね乗り換えて良かったことばかりなのですが、乗り換えてみて不便になったこともあります。
大きいのが、手持ちのPhotoshop CS6で直接RAW現像出来なくなったことです。
OLYMPUSのE-M10 IIではORFという拡張子のファイルが作られます。
これがCS6のCameraRAWで開くことが出来ず、いったんOLYMPUS純正のOLYMPUS Viewer3というソフトでtif形式に現像してからCS6でjpgにしています。
OLYMPUS Viewer3で直接jpgにも出来るのですが、1つ1つの処理に待ち時間が出たりしてこのソフトがどうにも使いにくいのでこれ単体ではやりにくいのです。
使い慣れたCS6のみで現像出来れば良いのですが、対応したバージョンにするとなるとサブスクリプションサービスのCCにするしかありません。
初めてPhotoshopを使うのなら月額980円で安価に使い始められますが、かつて10万円近い金額で買って2年ごとに25,000円くらいかけてアップデートしてきた身からするとちょっと複雑な気分です。
CS6がWindows10で動作しない、もしくは動作に問題があるというのなら乗り換えてもイイかなとも思ったのですが、特に問題なく使えていますし機能的にも不満はないので余計な出費はしたくありません。
実際、デザインの現場ではIllustratorなど使い慣れた古いバージョンをずっと使っている人もいたりします。
とはいえ、使いにくいのは事実ですので、なんとかならないかなぁと思っていました。
そこで見つけたのが、汎用性のあるDNG形式にするというものでした。
link >> Update to camera support policy in CS6
link >> Adobe – Adobe Camera Raw and DNG Converter : For Windows : Adobe DNG Converter 11.4.1
DNGはだいぶ前に試しにちょこっと使ったことがあるのですが、CanonのRAWは普通にCS6で読み込めたので使わなくなりました。
久しぶりに使いますが、果たして使えるのか・・・。
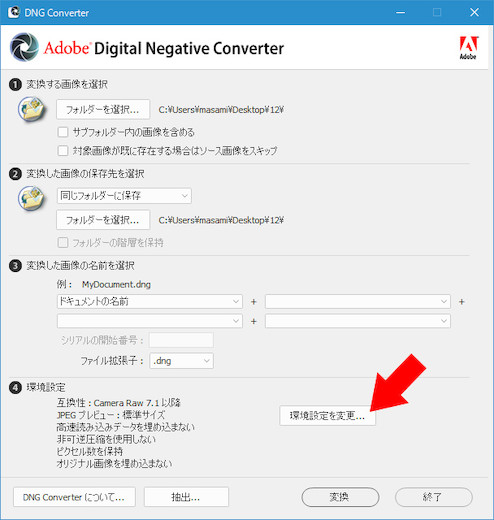
結果としてはDNG形式に変換してCS6で読み込むことが出来ました。
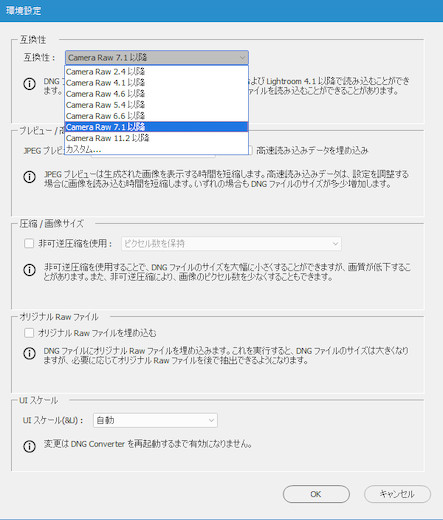
注意点としては、DNG Converterの環境設定で互換性をCameraRAW 7.1以降に変更する必要があります。
試しに何枚か現像してみましたが、変換してしまえば今までと同じように現像出来ました。
直接ORFを現像するのに比べて画質が落ちた・・・ような気がしなくもなくもないような気がする気がしますが、気のせいでしょう。
ここが気になるなら、Photoshopで直接現像するのはもうCCにするしかありません。
変換はひと手間ですが、すぐ終わるのでさほど面倒はありません。
Canonもそうでしたが、純正のアプリが使いにくいのはどうにかしてほしいところです。
日本のメーカーがソフトウェアを軽視する傾向が変わらないのは残念です。
ただでさえスマホに押されてヤバいカメラ業界なのですから使い勝手を良くしないとますます差が開くのではないかと思います。
なにはともあれ、これで写真の現像作業が少し楽になりました。
いずれはPhotoshopもアップデートしないといけなくなりそうですが、もうしばらくはCS6を使おうと思います。
Photoshopで画像の切り抜きと結合を自動化してみた
最近始めた『艦これ』ですが、ブログでプレイ日記を書く際に使う画像の加工が意外に面倒です。
装備などの入った画像があればそれを並べるだけで面倒な装備名など書かずに済みますし、わかりやすいです。
ですが、1枚2枚ならともかく枚数が増えてくると時間がかかって大変です。
そこで、Photoshopのアクションコマンドを使って作業の自動化をしてみることにしました。
また、あわせて切り抜いた複数の画像を1枚にまとめる作業も簡単に出来そうだったのでそちらもやってみました。
作業には、Photoshop CS6 64bit版を使っています。
画像の切り抜き
まずは、画像の切り抜きです。
艦これのプレイ画面内にある装備やステータスがわかる『艦船ステータス』の部分を切り抜いてみます。
1.アクションの記録
最初に切り抜く動作を記録します。
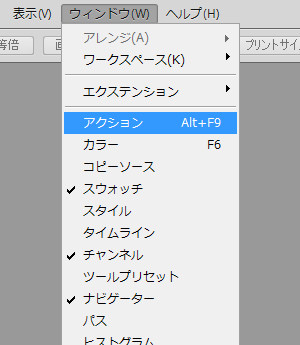
ウィンドウメニューのアクションを選択します。


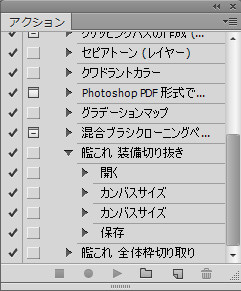
わかりやすい名前を付けて下にある『●』をクリックすると記録が始まります。
ここでは、最初に『ファイルを開く』でファイルを開き、『カンバスサイズ』の変更を行って切り抜き、『別名で保存』をしています。
『カンバスサイズ』が2つあるのは、最初に右と下を切り取り、次に左と上を切り抜いているためです。
記録が終わったら『■』をクリックして記録を終了します。
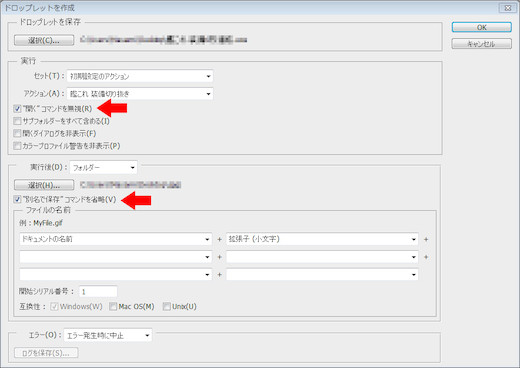
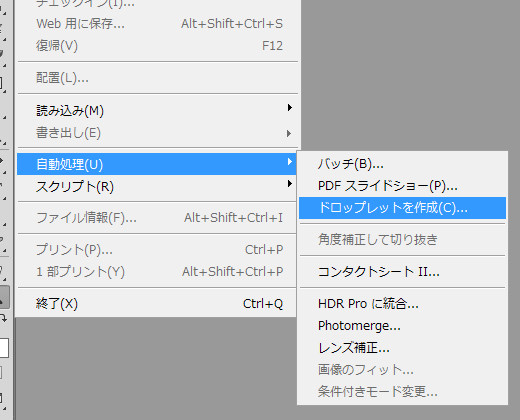
2.ドロップレットの作成
次にドロップレットというものを作ります。
これは、記録したアクションを起こすためのショートカットのようなものでしょうか。
作ったドロップレットに切り抜きたい画像をドラッグ&ドロップするとPhotoshopが立ち上がって自動処理をしてくれます。

先ほど記録したアクションを選んで、画像を保存するフォルダを指定します。
作業用のフォルダをどこかに作って指定すると良いと思います。
また、『開くコマンドを無視』と『別名で保存コマンドを省略』にチェックを入れます。
ドロップレットを作成する場所を選んでOKをクリックすると完成です。

下向き矢印のアイコンのファイルが出来ます。
このアイコンにドラッグ&ドロップすると自動的に切り抜いて画像を保存してくれます。
2つ作ったのは、『プレイ画面全体をブラウザから切り抜くもの』と『プレイ画面から艦船ステータス画面を切り抜くもの』です。

これであっという間に画像の切り抜きが出来ます。
切り抜いた画像の結合
次に切り抜いた複数の画像を1枚の画像にまとめてみます。
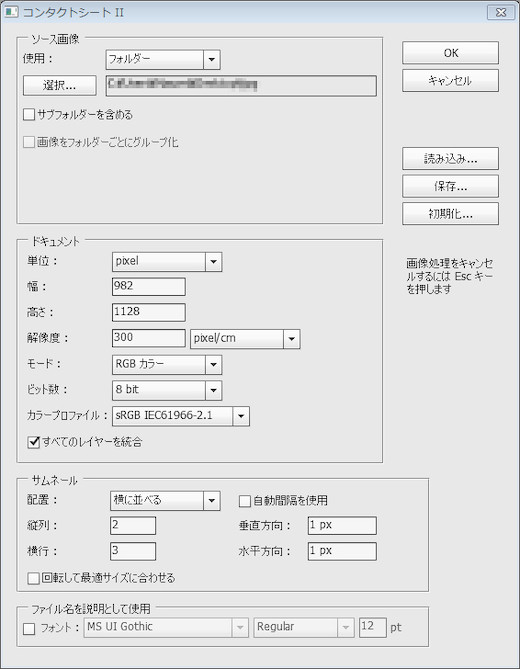
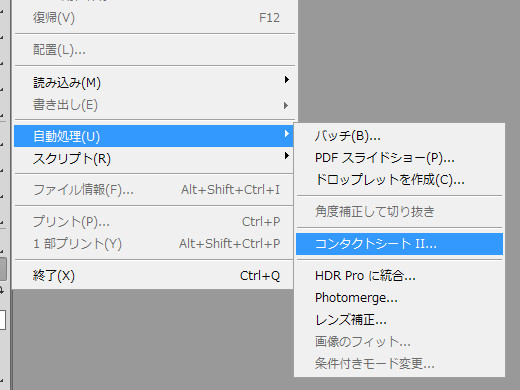
こちらは、コンタクトシートIIという機能を使ってみました。

ファイルメニューの自動処理からコンタクトシートIIを選択します。
まとめる画像が入ったフォルダ、完成後のサイズを指定します。
完成後のサイズは切り抜く大きさと並べる枚数、並べ方で変わります。
このへんは、実際に作ってみて数値の調整をする必要があると思います。
OKをクリックすると自動処理が始まってあっという間に結合画像が出来ます。
自動化することで用意したスクショから切り抜いて結合するまで1分もかかりません。
全部手作業でやっていたら・・・大変です。
最初に自動化させるドロップレットなどの準備は必要ですが、いったん作ってしまえば艦これの仕様が変わらない限り使い回せます。
もちろん、サイズを変えれば色々な画像の切り抜きにも使えます。
たとえ1枚しか切り抜かないとしても同じようなものを切り抜くことがあるなら自動化させた方が圧倒的に早くて便利ですね。
Home > タグ > Photoshop