- 2008-10-27 (月) 22:40
- 撮影機材
先日、Flash PlayerのアップデートをしてWordPressのFlashアップローダが使用不可になってしまいました。
ブラウザアップローダで可能と言えば可能なのですが、毎回切り替えたり、一括でアップ出来ないなど結構面倒なのです。
せっかくFTPでいっぺんに画像がアップロード出来る環境なのに結構面倒なことしてるんですよねぇ。
何でこんなことをしているのかというと・・・
1)2つの縮小画像を作ってくれる。(それなりに高画質。)
2)HTMLコードを作ってくれる。(やけに長いですが。)
3)ギャラリーというのが出来る。(使ったことありません。
というような理由でWordPressの機能を使っていました。
1)は、Photoshopだと写真1枚につき3回(メイン画像1+サムネイル2)やらなければいけないので大変なのです。
2)は、ある程度作っておけば必要なところだけ差し替えて使えそうです。
ちなみに現在、縮小は↓こんな感じでやっています。
●撮影時 3888×2592
●メイン画像 960×640 (長辺960)
●メイン記事サムネイル画像 600×400 (長辺600)
●メニューページサムネイル画像 150×100 (長辺150)
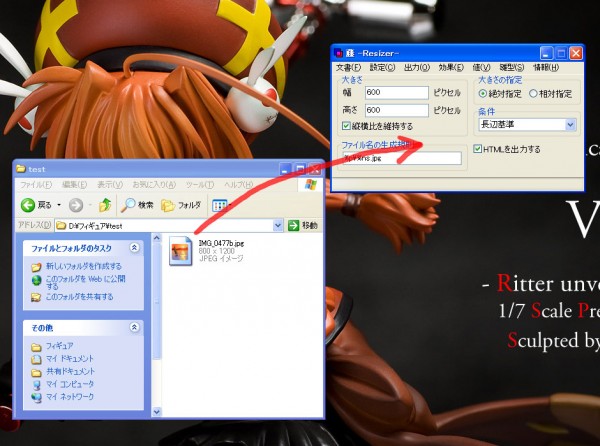
そこで出てきたのが、「画像縮小ソフト」なのです!
何で画像縮小ソフトを使わなかったかというと、主な理由は「画質が悪そう」ということでした。
まったく勝手な思い込みですが・・・。
でも、調べてみると、結構スゴイことがわかってきました。
私は、Photoshopで使われているバイキュービック法が最強と思っていました。
ですが、今回使用することにした「藤 -Resizer-」で使われている「Lanczos3」というのは、それを上回ると言われているらしいのです。
これはもう使わないわけにはいきません。
で、今まで使用していなかったのですが、「画像縮小ソフト」というのを使ってみようと思いました。
こういった「画像縮小ソフト」というのは色々あるようですが、評判などを色々見て、「藤 -Resizer-」というソフトにしました。
使い方がちょと独特な感じはしますが、なかなか玄人好みの感じです。
●複数枚まとめて一括で縮小出来る。
●HTMLコードを生成出来る。
この2点が使う上でのポイントですね。
1枚ずつしか出来ないのではWordPressのアップローダと大して変わりません。
HTMLコードは、そのまま貼り付けられるのが望ましいですね。
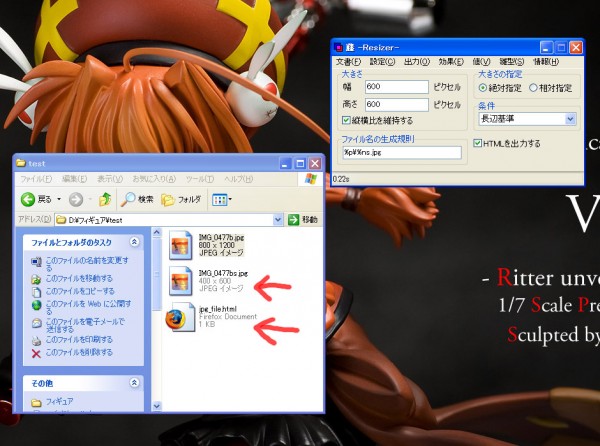
「藤 -Resizer-」はこの2つが出来そうなので使うことにしました。
(一緒に画像のHTMLコードが入ったHTMLファイルを作ることが出来ます。)
で、アレコレやるには、設定ファイルをいじらないといけないのですが、設定ファイルを直接いじるというのが慣れない人には難しく感じるかも知れません。
ですが、HTMLやCSSを直接編集出来るような方ならそれほど難しくないと思います。
iniファイル(設定ファイル)を変更して自分用に少しカスタマイズしてみました。
[HTML]
FileName=jpg_file.html
OnItem=<div style="text-align: center;"><a href="https://kimagureman.net/wp-content/uploads/2008/%c/@s"><img src="https://kimagureman.net/wp-content/uploads/2008/%c/@o" width="%x" height="%y" alt="%n.%e"></a></div>@n
[Other]
TimeFormat=mm
直接編集で直したのは3ヶ所ですね。
FileNameは、HTMLコードを出力するファイル名です。
わかりやすい名前にしました。
OnItemは、画像を表示するHTMLコードを記載します。
そのまますぐ使えるようにしてみました。
記述子の意味は↓こんな感じです。
%c 現在の時刻。
@s 入力画像の URL (縮小前のファイル名です。
@o 出力画像の URL (縮小後のファイル名です。
%x 出力画像の幅
%y 出力画像の高さ
%n 入力画像ファイル名(拡張子を除いたもの)
%e 入力画像ファイルの拡張子
@n 改行
その中で%cは、そのままですと「yyyy"年"mm"月"dd"日" hh"時"nn"分"」で「2008年10月27日 10時30分」といった感じになってしまいます。
そこで、TimeFormatを修正して月の数字だけ出るようにしました。
私は、月ごとにフォルダを分けていますので月が変わった際に自動的に変更するようにしました。
まだ使い始めて間がないのですが、いくつか試しに縮小してみました。
比較対象として、Photoshop CS3を使いました。
ソフトの設定は、↓こんな感じです。
Photoshop CS3:「バイキュービック法 – シャープ(縮小に最適)」、保存:プログレッシブ、画質10。
藤 -Resizer-:JPEG画質90、プログレッシブ JPEG 出力
サイズは、600×450です。
見た感じは、どちらもキレイですね。
正直なところ、差がよくわかりません。
ヴィータ(2つ目の写真)の右側の白い文字の感じ。
ヴィータの帽子の正面部分のなめらかさ。
あとは、チュチュ(1つめ)とハルカ(3つめ)の肌の色が、藤のほうが気持ち暗くなっているような気がします。
そのへんが多少違うかなという感じですね。
ですが、実は2つの画像には見えないところに大きい違いがあるのです。
それは、ファイルサイズが驚くほど違っているのです。
チュチュ:Photoshop 330KB、藤 55.8KB
ヴィータ:Photoshop 461KB、藤 55.7KB
ハルカ:Photoshop 99.8KB、藤 51.9KB
これは、すごい差ですね。
ヴィータなど8倍くらいの差があります。
ちなみに、Photoshopでハルカを藤のファイルサイズに合わせてみると・・・
あちらこちらにノイズのようなものが見えます。
ちなみに画質3です。
ブログなどサーバーの容量制限のある場合は、この差は非常に大きいと思います。
もう少し使って、慣れてきたところで利用を開始しようかなと思いました。
ただ、使い方が特殊な感じなので誰にでもススメられるソフトではないかもしれません。
とはいえ、フリーソフトですので興味のある方は試してみるとイイかもしれませんね。
■参考HP:
藤 -Resizer-
http://hp.vector.co.jp/authors/VA015850/software/wisteria.html
画像縮小拡大アルゴリズム比較
http://yokohama.fau.jp/smf/index.php?PHPSESSID=fe4dda8cc824fb3674b28f58e4efe7d7&topic=207.msg211#msg211
画像縮小アルゴリズム比較
http://oab.sytes.net:8000/~kyoto/algo/index01.html
■ 写真を綺麗に縮小する方法 ■
http://www.horakhty.info/~hone/resize/resize.htm
■その他の縮小ソフト:
縮小専用。
http://i-section.net/software/shukusen/
リサンプリングエンジン R13
http://www.fine-view.com/jp/r13/index.html
~補足編~ (2008/11/02追記)
貴重な情報をいただきましたので、補足編です。
「藤 -Resizer-」ですが、「Lanczos3」専用かと思っていたのですが、正確には設定変更で以下の種類のアルゴリズムを使えるようです。
デフォルトで現在は 3-lobed Lanczos-windowed sinc 補間ですが、文書→設定から他のアルゴリズムのiniファイルを読み込むと変更可能なようです。
変更可能なのは・・・
【拡大:7種類】
0:3-lobed Lanczos-windowed sinc 補間(デフォルト)
1:近傍補間
2:線形補間
3:多項式3次補間
4:多項式5次補間
6:2-lobed Lanczos-windowed sinc 補間
7:3-lobed Lanczos-windowed sinc 補間
8:4-lobed Lanczos-windowed sinc 補間
【縮小:5種類】
0:3-lobed Lanczos-windowed sinc 補間(デフォルト)
1:近傍補間
2~4:平均画素法
6:2-lobed Lanczos-windowed sinc 補間
7:3-lobed Lanczos-windowed sinc 補間
8:4-lobed Lanczos-windowed sinc 補間
wisteria.iniファイルの[Resize]の項目のMethodの数値で設定しているようです。
また、オリジナルで作った自分用の設定ファイルにも同じ項目がありますので、そこの数値も使うモノに変更しておくと便利ですね。
雛型用のmap.iniファイルに以下のようにして記載するといちいち設定ファイルを開かなくて良いです。
map.ini (11~17まで追加)
[map]
sample1=初期化
sample2=サムネイル作成
sample3=BITMAP に変換
sample4=GIF に変換
sample5=PNG に変換
sample6=JPEG に変換(高画質)
sample7=JPEG に変換(低画質)
sample8=HTML 標準
sample9=HTML テーブル
sample10=HTML 詳細テーブル
sample11=近傍補間
sample12=線形補間
sample13=多項式補間(3次)
sample14=多項式補間(5次)
sample15=2-lobed Lanczos-windowed sinc
sample16=3-lobed Lanczos-windowed sinc
sample17=4-lobed Lanczos-windowed sinc
ただ、今どのアルゴリズムを使っているか画面上でわからないところが難点です。
(2009/08/08 修正: 現在の正式版 v2.60.0 #207では、改善されています。)
- Newer: 記事紹介 お礼
- Older: AZURE Toy-Boxさんが3周年を迎えたそうです^^
コメント:8
- 09-01-14 (水) 12:57
-
すいません、今さらですがググってたら、このページに行き着きました。
それで、藤 -Resizerの画像で気になったことがあります。
この藤の画像はダウンサンプリング(サブサンプリング)がオンになってませんか?(ディフォルト状態でチェックついてます)
たぶん発色がいまいちなのでそんな気がします。ダウンサンプリングは色数情報を省略して容量を少なくする機能ですのでこのチェックを外したほうがカラー画像の場合目に見えて画像が綺麗になります。画像サイズも1.2~1.5倍になる程度です。藤はこのサンプリングをオフに出来るのも売りのひとつですので是非試してみてください。photosho並の色合いになると思います。
気のせいでしたらごめんなさい。
ついでですが、画質にこだわるならYukariもお勧めです。こちらはまさに最強です。でも時間かかりますし一括変換もできませんが。
それでは失礼します。 - 匿名 09-01-14 (水) 13:13
-
ダウンサンプリングに関しては後日の記事に指摘されてましたね。すいませんでした。削除してください
- Rio 09-01-14 (水) 22:03
-
コメントどうもありがとうございます^^
過去の記事も見てくれている人がいるというだけでうれしいです(/ω\)
ダウンサンプリングの件は、わざわざありがとうございますw
もし、記事を書いたときに知らなかったらいまでもONのまま使っていたかもしれません><
遅かろうとも早かろうともご指摘していただけるのはありがたいです\(^o^)/
お気になさらずに^^
ご紹介いただいたYukariというのも良さそうですねw
今度、時間のあるときにでも試してみたいと思います^^
ありがとうございました(=´∇`=) - 倉田 有大 09-03-09 (月) 15:57
-
私のフリーソフトPiconterもよろしくw
アルゴリズムは、開発ソフトのデフォルト任せですが、マルチスレッドでまとめて画像を縮小するときなんかにはやい!・・かもしれない(オ - Rio 09-03-09 (月) 23:27
-
おぉw 倉田さんも作られているのですかw
それは、すごいですね^^
アルゴリズムとかサパーリ理解不能なのですが、、、orz - 倉田 有大 09-03-10 (火) 0:36
-
私も理解不能です!
開発ソフトに最初からはいってるやつつかってますw - c-yan 09-08-08 (土) 9:22
-
> ただ、今どのアルゴリズムを使っているか画面上でわからないところが難点です(/ω\)
既にお気づきかもしれませんが、2008/11/24 に出た公開テスト版で解消されています. 現在は正式版でも大丈夫. - Rio 09-08-08 (土) 11:00
-
もしかして、C-yanさんは、藤の作者様でしょうか?
とても、良いソフトを公開していただいて感謝しております^^
現在の正式版では改善されてますね。
記事を修正させていただきます。
コメントありがとうございました^^
トラックバック:0
- このエントリーのトラックバックURL
- https://kimagureman.net/archives/2983/trackback
- Listed below are links to weblogs that reference
- 画像縮小ソフト ”藤 -Resizer-” を使ってみる from Kimagureman! Studio ~趣味全開! 気まぐれ更新日記~