- 2011-01-17 (月) 15:13
- ブログ

以前から、ほぼ毎日数件ずつスパムコメントが来ていました。
数は大したことないのですが、毎日ブログの管理画面を開きスパムコメントが来ているのを見のはあまり気分の良いモノではありません。
幸い、WordPressには標準でAkismetという強力なスパム対策プラグインがあります。
日本語のコメントにはやや弱さも見られますが、外国語にはめっぽう強く今までスパムが漏れた記憶はありません。
ただ、これからも漏れないとは限りませんし、来たものを処理するより来ないようにする方がより確実だと思います。
そこで、今回はCAPTCHAというものを導入してみました。
link >> CAPTCHA – Wikipedia
CAPTCHAと言うと難しく聞こえますが、コメント欄などでよく見かける歪んだアルファベットや数字を入力する認証コードです。
今回は、コメント欄とメールフォームそれぞれで別のプラグインを入れてみました。
コメント欄用CAPTCHAプラグイン SI CAPTCHA Anti-Spam
まずは、コメント欄用CAPTCHAプラグインの『SI CAPTCHA Anti-Spam』です。
link >> WordPress › SI CAPTCHA Anti-Spam « WordPress Plugins
今回ダウンロードしたVer2.6.3.2では日本語ファイルも同梱されていました。
プラグインフォルダにアップロードして管理画面で有効化すると『プラグイン→SI Captchaオプション』で設定画面が開けるようになります。
このVerでは最初から日本語になっています。
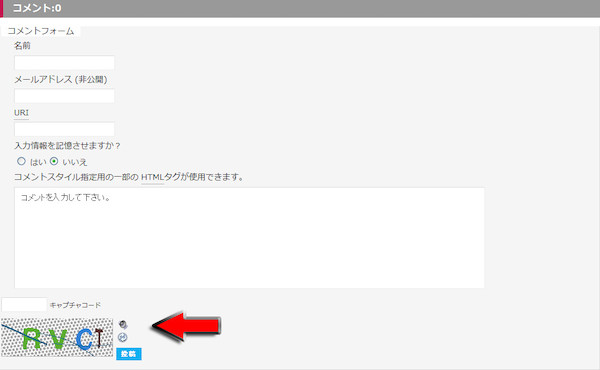
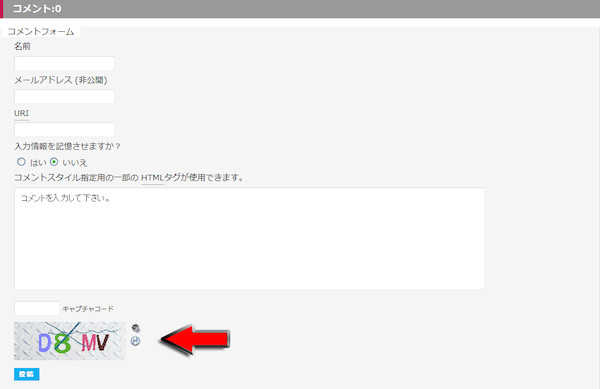
設定は変更せずそのまま適当にページを開いてみると、認証コードが表示されていました。
確認の際は、WP Super Cacheなどのキャッシュプラグインを使っていると表示されなかったりしますのでいったんキャッシュを削除しました。
また、管理画面にログインしていると管理者用のコメント欄が出てきますので、いったんログアウトして確認するか、別なブラウザで確認すると良いと思います。
このままでも良いのですが、ちょっと位置がずれていますので調整してみます。
調整は、直接『si-captcha.php』というファイルを編集しました。
clr_br('
217行目: <div style="display:block; padding-top:5px;" id="captchaInputDiv">';')
↓
217行目: <div style="display:block; padding: 10px 0px 0px 20px;" id="captchaInputDiv">';
paddingを修正して認証コード入力欄を右へずらしました。
clr_br('
246行目: <div style="width: 250px; height: 40px; padding-top:10px;">';')
↓
246行目: <div style="width: 250px; height: 40px; padding: 10px 0px 10px 20px;">';
paddingを修正して認証コードの表示を右へずらしました。
clr_br('
259行目: </div>')
↓
259行目: </div><br />
投稿ボタンを下へ表示させるために改行しました。
位置修正は、少々面倒ですが当サイトで使用しているテーマのwp.Vicuna Ext. Customでは簡単に導入できました。
当サイトの環境ではすんなり導入できましたが、環境によってはスムーズに導入できないかもしれません。
上手くいかない場合は、設定画面に『インストールされているPHPがキャプチャをサポートしているかどうかテストします。 』という項目がありますので、そちらを確認されると良いと思います。
音声読み上げ用の音声ファイルもあり、なかなか便利なプラグインだと思います。
Contact Form 7用CAPTCHAプラグイン Really Simple CAPTCHA
お次は、メールフォーム用のCAPTCHAプラグイン『Really Simple CAPTCHA』です。
link >> WordPress › Really Simple CAPTCHA « WordPress Plugins
このプラグインは、そのままでは動作しません。
Contact Form 7というお問い合わせフォームプラグインに呼び出されて動作します。
Contact Form 7でのCAPTCHAの使用方法は、Contact Form 7のwebページに記載があります。
Really Simple CAPTCHA自体に設定項目は無く、Contact Form 7での設定になります。
link >> CAPTCHA
Contact Form 7のタグ作成の『CAPTCHA』でタグを生成します。
そのまま生成されたタグを貼り付ければ動作します。
[captchac captcha-XX] → 認証コード見本
[captchar captcha-XX] → 認証コード入力欄
captcha-XXの後にそれぞれオプションを付ける事で大きさや色を設定出来ます。
今回は、[captchac captcha-XX size:l]とサイズを大きめにし、[captchar captcha-XX 6/6]と入力欄を小さくしました。
こちらのプラグインは音声読み上げなど無いシンプルなものです。
メールフォームでのスパムはほとんど無いので、このくらいで良いと思います。
ただし、このプラグインは、PHPのGDおよびFreeTypeライブラリをCAPTCHA 画像の作成のために必要とするようですので、それらがサーバーにインストールされていることが必要のようです。
特に確認しませんでしたが、当ブログが使用しているさくらインターネットのスタンダードプランではそのまま使用出来ました。
また、CAPTCHAファイル用一時フォルダの場所が『wp-contents/uploads/wpcf7_captcha』になるようなので、上手くいかない場合はフォルダの書き込み権限を確認してみると良いと思います。
試しに動作も確認してみましたが、無事に動作しているようです。
- Newer: 正統派メイド喫茶に行ってみたい!
- Older: 5年ぶりの運転免許更新。
コメント:2
- MIU 11-12-22 (木) 21:22
-
かなり過去の記事でしたが、WPの溜めブログや放置ブログにスパムが増えてきたので参考にさせていただきました。
画像の位置ズレは最初からちゃんとした位置に表示されていたので、
もしかすると対応済みなのかもしれませんね。。
有難うございました! - Rio 11-12-22 (木) 22:26
-
こんにちは。
コメントありがとうございます。
>画像の位置ズレ
私が試してみたのはVer2.6.3.2でしたが、現在のVer2.7.5では改善されているようですね。
当サイトも毎日スパムが絶えないので導入してみたところ、非常に効果がありました。
ただ、現在はメールフォームのみに設置しています。
理由は、ブロックするためのCAPTCHAにやたらとアクセスするようになってしまいサーバーの負荷が上がってしまったため外さざるをえなくなってしまいました。
非常に有用なプラグインだったのですが残念です。
何はともあれお役に立てて光栄です。
トラックバック:0
- このエントリーのトラックバックURL
- https://kimagureman.net/archives/13698/trackback
- Listed below are links to weblogs that reference
- 【WordPress】コメント欄、メールフォームでCAPTCHAを使ってみる。 from Kimagureman! Studio ~趣味全開! 気まぐれ更新日記~