Home > ブログ
ブログ Archive
8月のアクセスランキング
- 2008-09-01 (月)
- ブログ
先月より始めましたアクセスランキングですw
| 順位 | 記事名 | 日付 | PV数 |
|---|---|---|---|
| 1 | アルター Chu×Chuアイドる チューア・チュラム | 2008/08/18 | 1333 |
| 2 | コトブキヤ BASTARD!! HIGH END FIGURE ポルノ・ディアノver2 PART-2 | 2008/08/14 | 240 |
| 3 | 「箱バンmini+」 | 2008/04/20 | 198 |
| 4 | [R18]アトリエ彩 魔法戦士シンフォニックナイツ 女神を継ぐ乙女たち シンフォニックリリー | 2008/06/21 | 187 |
| 5 | コトブキヤ シャイニング・ウィンド マオ | 2008/08/09 | 180 |
| 6 | ビーグル 村田蓮爾 PSE Collection CDBチェア あみあみ流通限定版 | 2008/07/26 | 125 |
| 7 | Carl Zeiss Jena TESSAR 50mm/f2.8 | 2008/08/15 | 97 |
| 8 | [R18]グッドスマイルカンパニー Chu×Chuアイドる チュチュ・アストラム Ver.R18 | 2008/06/22 | 79 |
| 9 | 「エツミ コンパクトデジタルカメラ用レリーズ付ブラケット「E-6205」」 | 2008/08/23 | 64 |
| 10 | 「Velbon スーパーマグスライダー」 | 2008/08/24 | 61 |
| 順位 | アクセス元 | PV数 |
|---|---|---|
| 1 | 不詳(ブックマーク等) | 1178 |
| 2 | 688 | |
| 3 | foo-bar-bazさん | 521 |
| 4 | アキバHOBBYさん | 433 |
| 5 | CUT A NEWSさん | 227 |
| 順位 | 検索ワード | 検索数 | 検索フレーズ | 検索数 |
|---|---|---|---|---|
| 1 | フィギュア | 76 | ポルノ・ディアノ | 20 |
| 2 | レビュー | 37 | ポルノディアノ | 16 |
| 3 | アルター | 34 | ディアノ ポルノ | 14 |
| 4 | 撮影 | 29 | ちちのえ+2 | 9 |
| 5 | ポルノ・ディアノ | 24 | ちちのえ | 6 |
TOPページや目次ページは除外してありますw
今回からアクセス元ランキングと検索に関しても調べてみました。
先月より総PV数が2000近く増えてますね^^
大変ありがたいことです(/ω\)
アクセス1位は、なんといっても「チューアチュラム」ですね!
海外からも多くの方に見に来ていただいて大変感謝です><
その他の気になるところといえば、「箱バンmini+」が入っているところでしょうかw
CUT A NEWSさんで取り上げていただいたことによるところが多そうです^^
アクセス元は、ダントツ1位で不詳(ブックマーク等)です。
ある意味1番好ましいリンク元かもしれません。
ブラウザのお気に入りなどに入れていただいているというのは、大変うれしい限りですね!
そしてfoo-bar-bazさん、アキバHOBBYさん、CUT A NEWSさんと大変感謝致しますm(_ _)m
もちろん、その他のご紹介いただいた方々もありがとうございます\(^o^)/
Google検索は、最近ますます増えて来ています。
以前は、1日分をスクロールしなくても見られる量だったのですが、最近はスクロールするほど多く検索いただいていますw
結果は、、、もう笑っちゃうしかないかと、、、≧∇≦
「ポルノディアノ」が多すぎですwww
あとは、年末に色違いが発売予定のちちのえ+が気になるところですねw
検索ワードは、「フィギュア」「レビュー」「撮影」と、当サイトの趣旨そのままで良かったです^^
アクセスいただいた方、記事のご紹介をしていただいたサイト様、ありがとうございました^^
というわけで、8月のアクセスランキングでした。
- コメント: 0
- Trackbacks: 0
WordPress改行問題 やや解決編
- 2008-08-14 (木)
- ブログ
いあ~w やっとWordPress改行問題に一区切り付きましたypヽ(´ー`)ノ
結局、IEの不具合だったという原因でしたが、、、
まっくろソフトめ! ( #‘д‘) ⊂彡☆))Д´)
HTMLソース見たら、ちゃんとbrタグが2つあるのにおかしいなぁ~と思ってましたyp(ノ∀`)タハー
というわけで、どんな風に直したかを簡単にまとめておきませう( ̄ー ̄)
■使用ソフト
WordPress 2.6 http://ja.wordpress.org/
+ wp.Vicuna Ext.1.58 http://ma38su.sourceforge.jp/wp/vicuna/ja/
+ CSSスキンWarship http://wp.vicuna.jp/skin/
WordPress改行プラグイン brBrbr http://camcam.info/wordpress/101
■参考webページ
TAG index : http://www.tagindex.com/stylesheet/text_font/letter_spacing.html
1)brBrbrプラグインを¥wp-content¥pluginsへ入れて、WordPressの管理画面で使用中にします。
2)¥wp-includes¥formatting.phpを修正。
1133行目: $output = woautop($output); → $output = brBrbr($output);
3)¥wp-admin¥js¥editor.jsを修正。
157行目: // pee = pee.replace(new RegExp("¥¥n¥¥s*¥¥n+", ‘g’), "¥n¥n");
158行目: // pee = pee.replace(new RegExp(‘([¥¥s¥¥S]+?)¥¥n¥¥n’, ‘mg’), "<p>$1</p>¥n");
159行目: // pee = pee.replace(new RegExp(‘<p>¥¥s*?</p>’, ‘gi’), ”);
以上3行をコメントアウト。
171行目に追記: pee = pee.replace(new RegExp("¥¥n", ‘gi’), "<br />");
4)¥wp-content¥themes¥wp.vicuna.ext¥style-warship¥3-context.cssを修正。
115行目: letter-spacing: 1px; → letter-spacing: 0px; または letter-spacing: normal;
261行目: letter-spacing: 1px; → letter-spacing: 0px; または letter-spacing: normal;
※上記修正は、秀丸エディタで修正しました。
2)と3)は、ビジュアルエディタとHTMLエディタの行き来の不具合修正項目のようですが、いちおーやっときましたw
4)は、261行目のTextBodyの項目のものだけで良いかと思います。
115行目のTopic Pathというのがどこのことかちょとわかりませんが、ついでに直しちゃいましたwww
とりあえずこれで、IEでもきちんと改行されるようになりました^^
IEでは、letter-spacingを指定した要素内でbrタグを連続させると偶数番目のタグが無視される不具合があったようなのです><
たったのこれだけでしたが、探すのに苦労しましたyp・゚・(つД`)・゚・
タグ辞典の本にも出ていないし、webのタグ解説ページでも記載していないところも多いようです(つд・)
ただ、解決編ではなく、やや解決編なのは、、、
まだビジュアルエディタがまともではないので、、、orz
brBrbrプラグインの配布元のCamCamさんのページを参考にして2)3)とやってみましたが、うまくいきません><
仕方無いので、プロフィールと個人設定でビジュアルエディタを切ってしまいましたw
ただ、忍者blog、さくらブログで慣れていると使いにくいですけどね(つд・)
てゆーか、忍者blog、さくらブログで問題無いようなものならWordPressでも出来そうなもんですが、、、orz
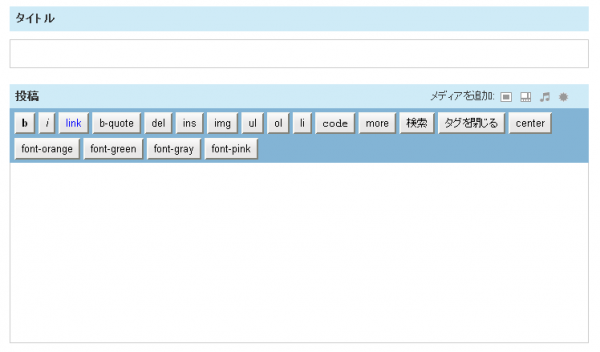
とりあえず、HTMLエディタおんりーでいこうかと思いますので、ちょとHTMLエディタを強化してみましたw
■使用プラグイン
AddQuicktag http://bueltge.de/wp-addquicktags-de-plugin/120/
これを使ってよく使うタグをボタン化して使おうかと思いますw
centerは、センタリング用で、font-○○は、フォントの色ですね。
とりあえず、こんな感じで使おうかと思いますw
また、修正したら報告しますけどね。
まぁ、あんまり自信がないのでくれぐれも自己責任でお願いします(/ω\)
- コメント: 0
- Trackbacks: 0
リンクのポップアップをやってみるw
- 2008-08-12 (火)
- ブログ
日曜日にやって、昨日書こうと思って忘れてましたが、、、(ノ∀`)タハー
実は、以前からやってみたかったリンクのポップアップをやってみましたw
すでにお気づきの方は、フィギュア一覧でご覧になっていることかと思います。
リンクのところにマウスカーソルを持ってくると、写真がポンッと出るのです≧∇≦
これって、JavaScriptとかじゃないと出来ないのかと思ってましたが、CSSだけでも出来るのですね!
まんどくさいプログラム組まずに済みましたyp’`,、’`,、’`,、’`,、(●´▽`●) ‘`,、’`,、’`,、’`,、
以前買ったJavaScriptの本は、これをやりたかったから買ったようなものなのでwww
で、「やりました。hahaha」ではつまらないので、なんとなく解説などw
参考にさせてもらったのは、Garage -dabun-さんという方のサイトですw
「CSSだけでマウスオーバー時、画像をポップアップさせる」という記事内のソースを参考にさせてもらいました^^
私のやったHTMLソース&CSSソースは、↓こんな感じですw
■HTMLソース
<span class="popup">
<a href="http://リンク先アドレス"><img src="http://画像のアドレス" />コトブキヤ シャイニング・ウィンド マオ</a>
</span>
■CSSソース
.popup img {
display:block;
top:-10000px;
left:-10000px;
position:absolute;
}
.popup a:hover {
position:relative;
}
.popup a:hover img{
top:0px;
left:550px;
}
HTMLソースの方は、div属性を使うと改行してしまったのでspan属性を使用しています。
サイズ指定などは省いちゃってますが、、、(/ω\)
画像のアドレスにポップアップさせたい画像を指定します。
あんまり大きくない画像がイイですねw
CSSソースの方は、最後のtopとleftの数値だけ変更させてもらいました。
またちょと位置を調整するかもしれませんがw
topとleftは、リンク文字の左端からの距離ですね。
マイナスを付ければ、上や左にも持ってこられます。
CSSソースは、popupimg.cssというCSSファイルにしてアップロードしました。
あとは、WordPressのテーマのフォルダ内にある「header.php」というファイルに追記しました。
追記は、↓こんな感じです。
<link rel="stylesheet" type="text/css" href="http://ご自分のアップロード先/popupimg.css" />
WordPressを使っていない方は、HTMLの<head>~</head>内に追記すれば良いかと思います。
※ソース内の日本語は、ご自分の情報に書き換えて下さい><
まだフィギュア一覧内にしか設置してませんが、撮影方法、撮影機材にも追加したいと思います^^
CSSソースを複数作ってtopとleftの数値だけ変えて用意しておけば便利ですねw
このような情報をご紹介いただいているGarage -dabun-様には大変感謝致します!
- コメント: 0
- Trackbacks: 0
ホーム > ブログ