- 2008-08-14 (木) 23:04
- ブログ
いあ~w やっとWordPress改行問題に一区切り付きましたypヽ(´ー`)ノ
結局、IEの不具合だったという原因でしたが、、、
まっくろソフトめ! ( #‘д‘) ⊂彡☆))Д´)
HTMLソース見たら、ちゃんとbrタグが2つあるのにおかしいなぁ~と思ってましたyp(ノ∀`)タハー
というわけで、どんな風に直したかを簡単にまとめておきませう( ̄ー ̄)
■使用ソフト
WordPress 2.6 http://ja.wordpress.org/
+ wp.Vicuna Ext.1.58 http://ma38su.sourceforge.jp/wp/vicuna/ja/
+ CSSスキンWarship http://wp.vicuna.jp/skin/
WordPress改行プラグイン brBrbr http://camcam.info/wordpress/101
■参考webページ
TAG index : http://www.tagindex.com/stylesheet/text_font/letter_spacing.html
1)brBrbrプラグインを¥wp-content¥pluginsへ入れて、WordPressの管理画面で使用中にします。
2)¥wp-includes¥formatting.phpを修正。
1133行目: $output = woautop($output); → $output = brBrbr($output);
3)¥wp-admin¥js¥editor.jsを修正。
157行目: // pee = pee.replace(new RegExp("¥¥n¥¥s*¥¥n+", ‘g’), "¥n¥n");
158行目: // pee = pee.replace(new RegExp(‘([¥¥s¥¥S]+?)¥¥n¥¥n’, ‘mg’), "<p>$1</p>¥n");
159行目: // pee = pee.replace(new RegExp(‘<p>¥¥s*?</p>’, ‘gi’), ”);
以上3行をコメントアウト。
171行目に追記: pee = pee.replace(new RegExp("¥¥n", ‘gi’), "<br />");
4)¥wp-content¥themes¥wp.vicuna.ext¥style-warship¥3-context.cssを修正。
115行目: letter-spacing: 1px; → letter-spacing: 0px; または letter-spacing: normal;
261行目: letter-spacing: 1px; → letter-spacing: 0px; または letter-spacing: normal;
※上記修正は、秀丸エディタで修正しました。
2)と3)は、ビジュアルエディタとHTMLエディタの行き来の不具合修正項目のようですが、いちおーやっときましたw
4)は、261行目のTextBodyの項目のものだけで良いかと思います。
115行目のTopic Pathというのがどこのことかちょとわかりませんが、ついでに直しちゃいましたwww
とりあえずこれで、IEでもきちんと改行されるようになりました^^
IEでは、letter-spacingを指定した要素内でbrタグを連続させると偶数番目のタグが無視される不具合があったようなのです><
たったのこれだけでしたが、探すのに苦労しましたyp・゚・(つД`)・゚・
タグ辞典の本にも出ていないし、webのタグ解説ページでも記載していないところも多いようです(つд・)
ただ、解決編ではなく、やや解決編なのは、、、
まだビジュアルエディタがまともではないので、、、orz
brBrbrプラグインの配布元のCamCamさんのページを参考にして2)3)とやってみましたが、うまくいきません><
仕方無いので、プロフィールと個人設定でビジュアルエディタを切ってしまいましたw
ただ、忍者blog、さくらブログで慣れていると使いにくいですけどね(つд・)
てゆーか、忍者blog、さくらブログで問題無いようなものならWordPressでも出来そうなもんですが、、、orz
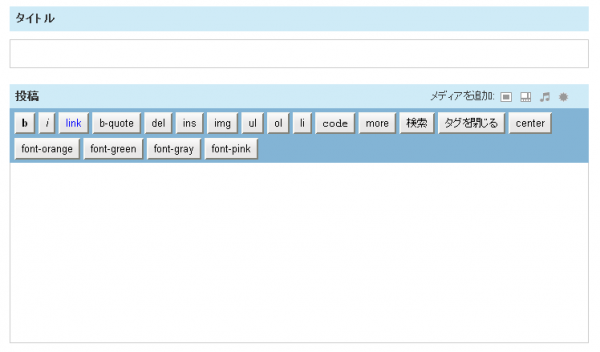
とりあえず、HTMLエディタおんりーでいこうかと思いますので、ちょとHTMLエディタを強化してみましたw
■使用プラグイン
AddQuicktag http://bueltge.de/wp-addquicktags-de-plugin/120/
これを使ってよく使うタグをボタン化して使おうかと思いますw
centerは、センタリング用で、font-○○は、フォントの色ですね。
とりあえず、こんな感じで使おうかと思いますw
また、修正したら報告しますけどね。
まぁ、あんまり自信がないのでくれぐれも自己責任でお願いします(/ω\)
コメント:0
トラックバック:0
- このエントリーのトラックバックURL
- https://kimagureman.net/archives/668/trackback
- Listed below are links to weblogs that reference
- WordPress改行問題 やや解決編 from Kimagureman! Studio ~趣味全開! 気まぐれ更新日記~