Home > ブログ
ブログ Archive
ブログをIPv6対応にしてみた
- 2020-05-23 (土)
- ブログ
先日、自宅で使っているYAMAHAのルーターの設定を変更してIPv6通信に対応しました。
気のせいか通信が速くなった気がします。
思いのほか簡単に設定出来たのは良かったです。
そして、その後気になったのはこのブログもIPv6に対応させたいということでした。
面倒な作業があると嫌だなぁと思いつつ調べてみると、簡単な設定変更で対応させられることがわかりました。
さすがさくらインターネットというところですね。
早速、当ブログで利用しているさくらインターネットのコントロールパネルから設定変更してみました。
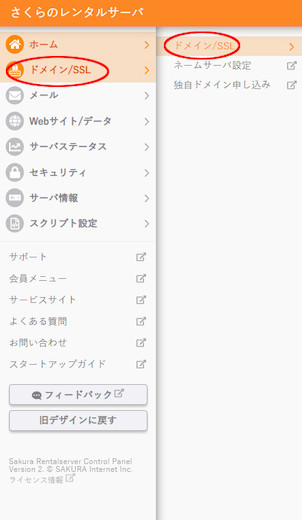
コントロールパネルの『ドメイン/SSL』から設定を開きます。
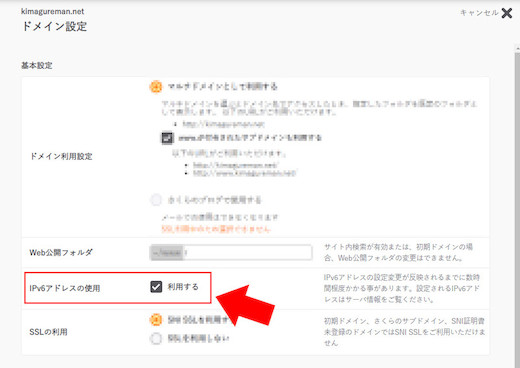
その中に『IPv6のアドレスを使用』という項目があるのでそこにチェックを入れます。
設定変更してすぐには反映されませんが、しばらく経つとブログがIPv6対応になりました。
確認するのにChromeアドオンの『if ipv6』を使ってみました。
Chromeに追加すると右上に4とか6のの数字が出ます。
link >> if ipv6 – Chrome ウェブストア
特に何が変わったという感じはしませんが、気のせいか表示速度が速くなった気がします。
もちろん、私の見ている環境がIPv6に対応しているからであって、対応していない環境で見れば何ら変わらないのではないでしょうか。
とはいえ、対応できるものはしておいた方が良いかなと思ってやってみました。
- コメント: 0
- Trackbacks: 0
『忍者カウンター』等8サービスの提供が終了することになってしまった
- 2020-03-17 (火)
- ブログ
当ブログは開設から12年ほど経ちました。
最初は忍者ブログから始めてその後さくらインターネットへ移りさくらのブログを経てWordpress運用になっています。
そんな感じにブログ自体は移動しているのですが、当初から現在まで使用しているサービスもあります。
それが忍者カウンターです。
いまどきのブログではほとんど見かけることが無くなってしまったアクセスカウンターのサービスです。
ブログにどれだけ人が来たのかを確認するためのものです。
動画では視聴数はサービス提供元の都合で当たり前のように出ていますが、ブログは管理者の都合で出しても出さなくても良いのです。
私は最初から出していて、いちおうブログ運営の目安の1つにしていますのでこれからも無くすつもりはありません。
忍者カウンターは使いやすくて気に入っており、広告が出ないように有料プランを使っていました。
それがサービス終了になるとのことです。
先日忍者ツールズで大規模な障害があった後なのでおそらくその障害を契機に利用数の少ないサービスを終了することにしたのではないでしょうか。
忍者カウンターは便利ではありますが、使っているのは見かけることがなくなってきたので時代の流れというところでしょう。
閉鎖する8つのツールを見てもこのへんは利用者が少なそうな気がします。
忍者ブログや忍者ホームページなどはまだ継続するようなのですが、この情勢だとどうなるか不安です。
私はもう忍者ブログは使っていませんし、忍者カウンター以外のツールは使っていませんのでこれで忍者カウンターが無くなると長年愛用してきた忍者ツールズとの縁が切れることになります。
長いこと使ってきたのでちょっと寂しいところです。
ちなみに忍者カウンターは2021年3月1日で終了とのことでまだ期間はだいぶ残っています。
私の有料プランは2020年11月30日までなのでまだ半年以上ありますが、乗り換え先を探さないといけません。
この機会にカウンターの廃止も考えましたが、ブログ運営の目安として残しておきたいです。
とりあえずFC2カウンターあたりが良いかなと思っていますので、忍者カウンターがなくなる前に試用しておこうと思います。
いくつか試用して忍者カウンターとカウント数に誤差が少ない物を選ぼうと思います。
- コメント: 0
- Trackbacks: 0
ブログ開設12周年・・・と6日を迎えました
- 2020-01-10 (金)
- ブログ
あぁ、そういえばスッカリ忘れていたということで、このブログを始めて12周年と6日を迎えました。
2008年の1月4日に始めたこのブログですが、去年は忘れずに1/4に語れたのですが・・・。
なぜかいまだに1/8にブログを始めたと思ってしまうのですが、実際はお正月休み中の1/4なのです。
早いものでブログを始めてもう12年が経ちました。
12年といえば小学校に入学して高校を卒業してしまいます。
そう考えると大したことないような気がしなくもなくもないような気がします。
最初は忍者blogでフィギュアの写真を公開していたブログでしたが、その後フィギュア撮影の看板を降ろして趣味全般のブログになりました。
始めるきっかけはフィギュアではありましたが、アレコレ書いているとフィギュアのことだけではもったいないと思って書きたいことを書くように方針転換しました。
フィギュア撮影で本格的に始めたカメラも一時期は一眼レフのフルサイズ機と重量級の三脚を使っていましたが、当時のカメラや三脚はもうありません。
楽しくはありましたが、飽きてしまったというのが正直なところでしょうか。
カメラ撮影自体はその後コンデジを使ってお気軽に撮るようになり、さらに昨年には長らく愛用してきたキヤノンから乗り換えでオリンパスのフォーサーズ機になりました。
デカくて重い一眼レフは確かに画質は良かったのですが、机の上に置いておくわけにもいかず防湿庫にしまっていました。
1回しまってしまうと出すのが面倒で日常使いには出来ませんでした。
性能が良くとも使いにくかったので結局離れてしまいました。
それが小型軽量のフォーサーズ機になって毎日のように使うようになり、撮影を気軽に楽しめるようになりました。
このブログは写真あってのブログなのでカメラは大事ではありますが、長いことかかってやっと自分に合ったカメラを見つけられたという気分です。
そして、フィギュアから始まったのに肝心のフィギュアから離れてしまいましたが、代わりにドールという楽しい趣味に移行することが出来ました。
正直なところ、なんでもっと早く始めなかったのか・・・と、思うくらいハマっています。
フィギュアを集めていた頃にねんどろいどやfigmaなどの可動人形があまり好きではなかったのでそのデカいバージョン的に見ていました。
ですが、ふとしたきっかけでドールポイント秋葉原に現物を見に行ってあまりの可愛いさに始めてしまったのです。
写真と現物で大きく印象が異なるものといえばマッキントッシュのアンプが思い浮かびますが、ドールも現物はとても素晴らしかったです。
その後、すっかりドールにハマっていくのでした。
他にも音楽鑑賞やオーディオも楽しいですし、アニメはあまり見なくなりましたが漫画はわりとちょこちょこ読んでいたりします。
漫画の感想も書きたいなぁと思いつつアカメが斬る!のコメントを見て以来なんとなく積極的に感想を書けずにいます。
ゲームも最近ではガッツリ腰を据えてやるようなものをやる時間がなかなかとれなくてわりとすぐ終わるライトなゲームばかり多くなってしまいました。
またSkyrimとかFallout4などもMOD満載でやりたいと思っているんですけどねぇ・・・。
面倒なことは嫌いな性格のわりに毎日面倒なブログ更新をよくやってきたなぁと思います。
元々物書きが好きだったというのもありますが、趣味を公開する手段として使っているブログ自体が趣味になっているのでしょう。
1日また1日と何かしらのことを書くのが好きなんですね。
だからこそ12年もの間続けることが出来たのだと思います。
もうすでに13年目が始まっていますが、今後もブログが趣味である以上続けていくと思います。
- コメント: 0
- Trackbacks: 0
ホーム > ブログ