Home > ブログ
ブログ Archive
【WordPress】WordPressプラグイン『WPtouch』を使ってモバイル対応してみた
- 2018-05-11 (金)
- ブログ

GWに久しぶりにブログいじりをしました。
その際にSSL対応したりと大きな変更を加えたのですが、その続きで当ブログをモバイル対応してみました。
いまどきのテーマならモバイル対応していそうですが、私が使っているテーマは対応していないので別途プラグインを使って表示させることにしました。
いくつかプラグインがあるようですが、わりと最近の更新がある『WPtouch』を使うことにしました。
特に難しい設定も無く、プラグインをインストールして有効化すればすぐにモバイル対応のページが表示されました。
日本語表示も出来るので使いやすいです。
iPhoneとAndroid端末で確認してみましたが、特に問題は無さそうでした。
実は結構前にもモバイル対応しようと思いやってみたことがあるのですが、どうも表示が気に入らなくてやめてしまいました。
スマホでも通常表示で良いんじゃないかと思っていました。
それがここに来てGoogle先生に『モバイルフレンドリーじゃないよ』と言われたので対応しておこうかと思いました。
実際、素っ気ない感じでイマイチな感じがしつつも使い比べてみるとモバイル対応の方が見やすいと思いました。
ついつい『デザインがー』などと言いたくなってしまいますが、見やすい・読みやすいのが良いデザインかなと思います。
もちろん、モバイル版のページも見た目をいじることが出来ますので様子を見ながらそのへんも調整してみようと思います。
プラグインを有効化しただけで特に難しいことはありませんでしたが、忍者カウンターでカウントされなくなってしまうのでそのコードだけWPtouchのfooter.phpに埋め込んでおきました。
Google Analyticsのトラッキングコードは他のプラグインで自動的に埋め込まれていたので特に何もしませんでした。
PCでモバイルページを確認するには?
PCでもモバイル版の表示を確認したい場合は、ChromeであればF12キーを押してデベロッパーツールを出してそこから確認出来ます。
再読込するとモバイルページが出て来ます。

- コメント: 0
- Trackbacks: 0
【WordPress】当サイトがSSL対応しました
- 2018-05-04 (金)
- ブログ

GWに入ってからチマチマとブログいじりをしていたのですが、ここに来て念願のサイトSSL化が出来ました。
このブログを始めて間もない頃にSSL化に興味を持ったのですが、当時は個人でやるにはちょっと高額な作業になってしまったので諦めていました。
それが無料で証明書を発行してくれるサービスなどが出て来て個人ブログでも導入しやすくなりました。
さらにGoogleもSSL推奨というスタンスをとるようになったので検索結果にも影響が出て来そうな気がします。
そんなわけで、ちょうどPHPを5.6から7.1にアップデートしたりしてブログいじりをしているところだったのでダメ元でSSL化に挑戦してみました。
すると、さほどの苦労もなくあっさりSSL化出来てしまいました。

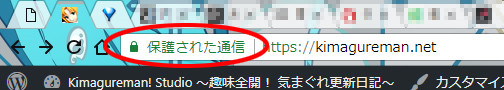
Chromeの場合はこんな感じに緑字で『保護された通信』という表示が出ます。
Firefoxでは同じようにカギマークが出ますね。
この表示が出ればOKという感じでしょうか。
SSL化に際してこの表示を出すためにアドレスを修正したりプラグインを入れ替えたりしました。
当ブログはさくらのレンタルサーバーのスタンダードプランで運用していますが、無料SSL証明書の『Let’s Encrypt』を使いました。
さくらのレンタルサーバーではWordPress用の専用プラグイン『さくらのレンタルサーバ 簡単SSL化プラグイン』があって自動でアドレス修正などしてくれます。
導入に際しては下記サイト様を参考にさせていただきました。
link >> 超簡単! さくらのレンタルサーバ で無料SSL証明書「Let’s Encrypt」を設定してみる – ねんでぶろぐ
link >> 【WordPress】常時SSL化プラグインの使い方 – さくらのサポート情報
link >> 【WordPress】常時SSL化プラグイン トラブルシューティング – さくらのサポート情報
無料のSSL証明書は申請から15分くらいで使えるようになりました。
証明書を発行した時点でhttpsで繋がるようになりますが、従来のhttpでも繋がりますので必要以上に身構える必要は無いと思います。
サイト内の修正
その後、簡単プラグインを有効化したのですが、まだ完全にSSL化出来ませんでした。
自動プラグインで修正されなかったアドレスを修正し、一部のプラグインを差し替えたところ無事にSSL化となりました。
具体的には・・・。
- 記事内に挿入していたAmazonアソシエイトの画像リンク修正
- ウィジェットのサイト内リンク
- ブログパーツ(削除)
- ライトボックスプラグインの差し替え
- テーマ内に手動で書き入れたアドレス修正
などを行いました。
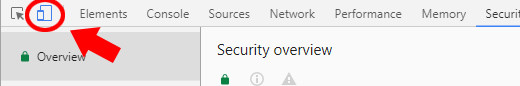
どこが問題なのかはChromeの場合、F12キーを押して表示されるメニューの『Security』タブを見るとわかります。
これを1つずつ潰していくのが主な作業ですね。
外部から画像を引っ張ってきていたりすると修正が大変かも知れません。
Amazonの広告リンク修正はWordPressプラグインの『Search Regex』を使って置換すれば簡単です。
下記サイト様を参考にAmazonリンクを1つずつ修正しました。
link >> SSL化に伴う内部リンク、外部リンク、ASPリンクの置換について | REACH_rh.com
link >> ロリポップのブログを独自SSLでhttps化しました!WordPressでやったことまとめ – あまろぐ!
当サイトは記事数は多いのですが、基本的に記事内にあるのはテキストデータと自サーバー内の画像、Amazonの広告のみですので修正は楽でした。
パッと見で変わったのは画像表示で使っていたライトボックスを変えたので表示が少し変わったのとブログパーツの名言黒板がSSL非対応なので外したくらいでしょうか。
結構気に入っていたブログパーツだったので残念ですが仕方ありません。
Googleの設定変更
ひととおり確認してみて特に問題無さそうでしたので最後にGoogleの修正を行いました。
下記サイト様を参考にGoogle Search ConsoleとGoogle Analyticsの設定を行いました。
link >> さくらのサーバーでWordpressをSSL(https://)対応した時の手順10 | Design Color
後記
PHPのアップデート作業後に思い付きで始めたSSL化でしたが、思いのほかトラブルもなくスムーズに移行出来ました。
PHPアップデートの際にプラグインの削除や入れ替え、テーマの修正などを行って下準備しておいたのも良かったかもしれません。
また、今までさくらのレンタルサーバーでスタンダードプランを2つ使っていたのですが、1つにしました。
その際にデータベースをMySQL5.5から5.7に変更しました。
さらにプラグインをいくつか減らしたこともあって多少はサイトの表示速度も改善出来たかなと思います。
ブログを始めてもう10年になりますが、久しぶりにブログいじりをしました。
ここに来てサイトをSSL化出来たのは長年の夢がかなった感じですね。
SSL化というととても大変で難しい作業かと思っていたのですが、思いのほか簡単でした。
専用のプラグインを使ったおかげかもしれません。
ブログの内容はともかくとして、少しでも安心して見てもらえるようになって良かったです。
- コメント: 0
- Trackbacks: 0
【WordPress】PHP5.6からPHP7.1に変えてみた
- 2018-05-02 (水)
- ブログ

今年の3月に当ブログで使っているPHPのバージョンを7に上げようとして頓挫したのですが、GW中にもう1回試してみようと思いアレコレやっています。
主にWordPressのプラグインを調整していたのですが、使っているプラグインを改めて精査してみて驚きました。
最終更新から8年も9年も経っているプラグインがいくつもありました。
そういえばアップデートした記憶が無いものばかりでしたが、アップデートが無くても特に不具合無く動いているので気にしていませんでした。
それがここに来てPHPのアップデートをするにあたって足かせになっているようでした。
現状で問題なく使えているなら無理してアップデートすることもないと思うのですが、PHP7にするとパフォーマンスがアップするという話を見てはじっとしていられません。
ブログを見に行って開くのが遅いとそれだけで見てもらえなくなってしまいます。
そこで、あらためてプラグインを取捨選択して同機能をもっている新しいものに変えたり、使わない物は削除したりしました。
プラグインやテーマがPHPの新バージョンに対応しているか確認出来る『PHP Compatibility Checker』というプラグインもあるのですが、私の環境ではいつまで経ってもスキャンが終わらず使用出来ませんでした。
仕方ないので最終更新からなるべく時間が経っていないプラグインを使うようにして試しにPHP7にしてみました。
するとブログの上部分だけ表示されるようになりました。
以前は真っ白で何も表示されなかったので少し進歩です。
WordPressのエラーログを確認してみると、以前は1000行近くあったものが300行ぐらいに減っていました。
あとはどのへんが引っかかっているのか確認してみると・・・。
『PHP Fatal error』というエラーがあり、それが当ブログで使っているテーマから出ていました。
『wp.Vicuna Ext. Custom』というテーマを使っているのですが、配布元サイトが無くなっているので修正はのぞめません。
昔結構使っているブログも多かったのですが、最近はサッパリ見なくなりました。
テーマを変えようかとも思ったのですが、気に入っているのでなんとか使えるように自力で修正してみることにしました。
PHPとか全然わからないんですけどねぇ・・・。
エラー内容が、
PHP Fatal error: Uncaught Error: Call to undefined function split() in /~~~~~
と、出ていたのでエラーメッセージを検索して調べてみると、『split()』という関数がPHP7で削除されたのが原因のようでした。
そこでfunctions.phpの431行目にある『split』を『explode』に書き換えてみると無事に表示されるようになりました。
以下のサイト様を参考にさせていただきました。
この1箇所の修正をしてから再度PHP5.6からPHP7.1に変更してみると綺麗にブログが表示されました。
久しぶりにいじりましたが、ちょっと感動です。
あとは他に動作がおかしいところがないか確認してみました。
すると、ブログ内検索が出来なくなっていました。
再度エラーログを確認してみると・・・。
PHP Parse error: syntax error, unexpected ‘new’ (T_NEW) in /~~~~~
というエラーがありました。
こちらも検索して調べてみると、search.phpの19行目にある『=& new』のところを『= new』にすれば良さそうでした。
たった1文字ですが、修正すると無事に検索出来るようになりました。
以下のサイト様を参考にさせていただきました。
link >> PHPのバージョンを7に上げてみた | 日々のできごと
こうしてプラグインの入れ替えや削除、テーマの修正を経てやっとPHP7で動くようになりました。
パフォーマンスが2倍になるという話でしたが、さすがに速度が2倍にまでなった感じはしませんでしたが体感で少し表示が速くなった気がします。
『wp.Vicuna Ext. Custom』は使いやすく見やすいテーマなのですが、いかんせん古さは否めません。
配布元も消えてしまいましたのでいずれは変えることになると思います。
この機会に新しいテーマにしてブログの模様替えをしようかとも思ったのですが、変更はもう少し時間をかけてやろうと思います。
長いことほったらかしにしてきたのでこの機会にブログの修正や整理をしようと思います。
- コメント: 0
- Trackbacks: 0
ホーム > ブログ

















