- 2018-05-11 (金) 0:40
- ブログ

GWに久しぶりにブログいじりをしました。
その際にSSL対応したりと大きな変更を加えたのですが、その続きで当ブログをモバイル対応してみました。
いまどきのテーマならモバイル対応していそうですが、私が使っているテーマは対応していないので別途プラグインを使って表示させることにしました。
いくつかプラグインがあるようですが、わりと最近の更新がある『WPtouch』を使うことにしました。
特に難しい設定も無く、プラグインをインストールして有効化すればすぐにモバイル対応のページが表示されました。
日本語表示も出来るので使いやすいです。
iPhoneとAndroid端末で確認してみましたが、特に問題は無さそうでした。
実は結構前にもモバイル対応しようと思いやってみたことがあるのですが、どうも表示が気に入らなくてやめてしまいました。
スマホでも通常表示で良いんじゃないかと思っていました。
それがここに来てGoogle先生に『モバイルフレンドリーじゃないよ』と言われたので対応しておこうかと思いました。
実際、素っ気ない感じでイマイチな感じがしつつも使い比べてみるとモバイル対応の方が見やすいと思いました。
ついつい『デザインがー』などと言いたくなってしまいますが、見やすい・読みやすいのが良いデザインかなと思います。
もちろん、モバイル版のページも見た目をいじることが出来ますので様子を見ながらそのへんも調整してみようと思います。
プラグインを有効化しただけで特に難しいことはありませんでしたが、忍者カウンターでカウントされなくなってしまうのでそのコードだけWPtouchのfooter.phpに埋め込んでおきました。
Google Analyticsのトラッキングコードは他のプラグインで自動的に埋め込まれていたので特に何もしませんでした。
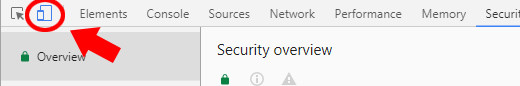
PCでモバイルページを確認するには?
PCでもモバイル版の表示を確認したい場合は、ChromeであればF12キーを押してデベロッパーツールを出してそこから確認出来ます。
再読込するとモバイルページが出て来ます。

- Newer: 【Skyrim SE】驚くほどグラフィックが綺麗になるMOD『Dolomite Weathers – Natural Lighting Vivid Atmospherics II』を使ってみた
- Older: 【Skyrim SE】メイド衣装Mod『Backsteppo’s French Maid』を使ってみた
コメント:0
トラックバック:0
- このエントリーのトラックバックURL
- https://kimagureman.net/archives/32862/trackback
- Listed below are links to weblogs that reference
- 【WordPress】WordPressプラグイン『WPtouch』を使ってモバイル対応してみた from Kimagureman! Studio ~趣味全開! 気まぐれ更新日記~














