ホーム > タグ > WordPress
WordPress
【WordPress】ブログをWordPress 3.3にアップデートしてみた。
- 2011-12-13 (火)
- ブログ

今日は、久々のWordPressのアップデートをしてみました。
最近は安定して使っていて設定などを変更したりといったこともほとんどありませんでした。
安定動作していればブログ記事を書くことがブログの目的なので、そのブログを構成するツールをいつまでもいじっているのは本来の使い方ではないと思います。
とはいえ、Windowsの設定をアレコレいじったりするのも好きな私としては時々WordPressの設定を意味なく見ていたりすることもあります。
ただ、自宅で使っているWindowsであれば設定変更を失敗して動作がおかしくなってもさほど大きな問題にはなりません。
一方でWordPressは常にネット上で稼働しているわけですので、うっかり動作がおかしくなって動かなくなろうものなら大変です。
最近のWordPressのVerUPでは特に問題無く出来ましたので今回もサックリVerUPしてみました。
今回のアップデートの詳細はまだ詳しく見ていませんが、アップデートしてみるとすぐに新しい管理画面に気付くと思います。
特に問題無くと書きましたが、一部プラグインが正常動作していないようです。
確認出来たのは新規投稿画面で活用しているAddQuicktagです。
色々作っておいたタグが一切表示されなくなってしまいました。
かなり不便なのですが元のデータが消えたわけではないのでプラグイン側での対応があればすぐに元に戻るとは思います。
あくまで管理者が不便になるだけでブログの閲覧者にはまったく関係無いところですが早めに対応していただけると助かります。
つい楽しみですぐにアップデートしてしまいましたが、本当は事前にローカル環境で試してからやる方が良いのですけどね。
【WordPress】人気記事表示プラグイン『WordPress Popular Posts』を使ってみる。
- 2011-04-30 (土)
- ブログ

ずいぶん前からブログの右側に『アクセス数の多い記事』という項目を表示していました。
wp-kyodekiというプラグインを使って表示していたのですが、どうも表示内容が今ひとつな感じがしてしました。
なぜか、昔のお礼記事などがズラズラ並んだり、書いたばかりの記事がすぐにTOPに出たりなどなど。
表示内容が間違っている、とは言い切れないのですがもう少し細かく設定して表示出来るようにできなか考えていました。
Google Analyticsのページ解析を見ると、意外にここのクリック率が高いようなのです。
考えてみると、検索エンジンなどから初めてうちのサイトへ来ていただいた方などで記事に興味をもっていただいた場合に見たくなる部分ではないかと思います。
そこで、あらためて何かプラグインを探してみたところ、今回導入した『WordPress Popular Posts』が見つかりました。
また、日本語化ファイルをご提供いただいているサイト様もおられました。
link >> WordPress › WordPress Popular Posts « WordPress Plugins
link >> 人気記事表示プラグイン『Wordpress Popular Posts』 : DorN-project
WordPress自体は日本語版もあるのですが、プラグインは英語のままのものが多かったりします。
英語の苦手な私としては、日本語化していただいているのは本当に助かります。
大変ありがたく日本語化ファイルを使わせていただきました。
このプラグインをネットで調べてみたところ、WP Super Cacheとの相性も良いらしくページキャッシュ状態でもしっかりカウントしてくれるようです。
ちゃんと効果が出ているか今ひとつよくわからないWP Super Cacheですが、導入している以上相性が良いのは助かります。
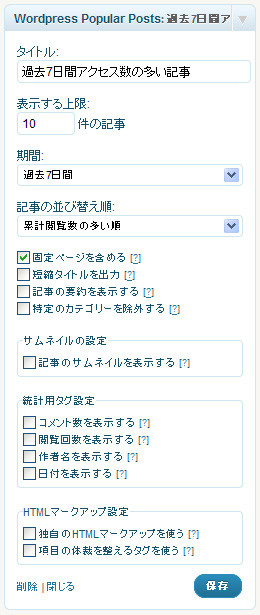
プラグインを導入すると、サイドバーにウィジェットとして入れることが出来るようになります。
表示も記事の数や期間、順番など細かく設定出来ます。

また、ダッシュボードにて『今日、週間、月間、累計』の人気記事ランキングが見られるのもうれしいところです。
これはブログ上では関係ありませんが、管理者としては管理画面で表示が見られるのは助かります。
まだ導入したばかりですので日間の情報以外は正確に揃っていません。
1週間、1ヶ月経ってからの結果は楽しみですね。
Google Analyticsの結果とどうなるのかも興味のあるところです。
毎月、アクセスランキングということで月間のアクセス数の多い記事を出していますが、日間と週間でも見られるのは良いですね。
幸い、当サイトで使っているWordPressテーマのwp.Vicuna Ext. Customは、ウィジェットに対応しているのですぐに導入出来ました。
以前より表示が細かく設定出来て助かります。
記事内容の良し悪しはともかく、せっかく書いてきた記事を少しでも見てもらえるようにすることは自分のブログを読んでもらいたいと思っている管理者であればやるべきことかと思います。
検索エンジンからある記事に辿り着き、その記事に興味を持ってもらえた後に今までどんな記事を書いてきたのか読んでみたいと思ってもらえた時の参考になれば幸いです。
ブログを書く側としても人気記事がいつも同じようなものばかりにならないよう努力したくなります。
また、書く時の参考にもなったりしますね。
まだ導入したばかりで精度の方はよくわかりませんが、ネットで検索してみると評価は悪くないようです。
初めて訪れたサイトにこれがあると結構参考になるので表示してみるのも良いのではないでしょうか。
WordPressでのブログ記事の書き方
- 2011-03-09 (水)
- ブログ
以前にTwitterにてある方とWordPressでの記事の書き方について話をしたことがありました。
当ブログも最初は既存のブログサービスを使って運用していましたが、さくらインターネットへ移転してしばらくしてからWordPressへと切り替えました。
それまでWordPressというもの自体を知りませんでしたが、使ってみると思いの外簡単でとても使いやすいブログツールだと思います。
WordPressを使ったサイトもよく見かけるようになりました。
そんなWordPressですが、ブログ記事を書くのにどうやって書いているかというのは、各管理者によって違うと思いますが、なかなかその方法を聞くことはありません。
毎日たくさんの記事を書いているサイトさんなどはどうやって書いているのか気になることもあります。
書き方といっても、書くための情報収集の方法などではなく、具体的に『記事』として体裁を整える方法についてです。
文章を書くのにどんなテキストエディタを使っているのか?
画像を載せるために何を使っているのか?
など、実際に記事にするための方法が知りたいわけです。
自分のやっているやり方が最高とは思いませんので、参考に出来るならブログ運営するにあたって参考にしたい部分です。
■ 画像の用意
私の場合、記事は大きく分けて文章と画像で構成しています。
まぁ、私の場合に限らず、多くの場合はこの2つになるのではないかと思いますが。
そのうちの画像に関しては、主に2つ。
カメラで撮ったものと、パソコンなどの画面をキャプチャしたものを使います。
カメラは、撮り方まで書くととてもとても長くなってしまうので割愛しますが、コンデジで撮ったり一眼レフで撮ったりしています。
それをパソコンに取り込んで掲載するサイズに縮小して使います。
これは、画面をキャプチャしたものも同じです。
iPhoneには標準でキャプチャ機能があるのでそれを利用します。
パソコンは、フリーソフトがたくさんあるのでそれらを利用すると良いと思います。
私は、WinShot(作業記録用)、KoClip(FFXI用)、WinXP標準の画面キャプチャなどを利用しています。
加工は、Photoshopで行い、藤 -resizer-で縮小して、NextFTPでアップロードします。
この時、藤 -resizer-で掲載するときに使うHTMLタグが生成されますので、それをブログ記事の画像を貼りたいところへ挿入します。
画像を使う時のポイントは、この藤 -resizer-のHTMLタグでしょうか。
いちいちタグを書かなくていいのがとても便利で気に入っています。
藤 -resizer-については、こちらを参照して下さい。
■ 文章の書き方
ブログ記事は、基本的に何らかの文字を書きます。
画像は無いことも多々ありますが、文字が無い記事はまずありません。
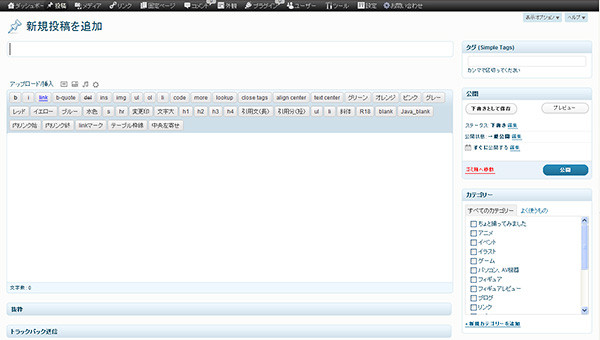
文章を書くのは、主にWordPressの『新規投稿を追加』画面にあるエディタを使っています。
ビジュアルエディタは使わずに普通(?)の方を使っています。
ただ、イベントのレポ記事や機器類のレビュー記事、フィギュアの撮影記事など作るのに時間のかかる記事は秀丸エディタで書き始めています。
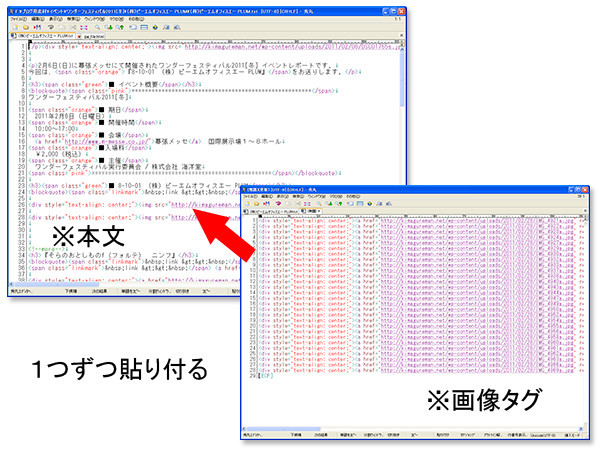
そういった記事類は画像を多く貼りますので、上述の画像用HTMLタグがたくさん出来ます。
それらを順番に記事のどこへ置いていくかを考えながらやるには、秀丸エディタのタブ機能で切り替えながら順次貼っていくやり方でやっています。
そして、ある程度出来たら、まるごとコピーしてWordPressのエディタへ貼り付けて細かい修正をして完成させます。

WordPressのエディタには、AddQuicktagというプラグインを使い、よく使うHTMLタグをボタン1つで挿入できるようにしてあります。
例えば、リンクでよく使う link >> もボタン1つで挿入できます。
このボタン1つでHTMLタグが挿入できるのが便利なので、ほとんどの場合はWordPressに直接書いてしまっています。
ですが、秀丸エディタであれば気軽に保存を繰り返しても良いですが、WordPressの場合は下書き保存を繰り返すと不要なリビジョンがどんどん増えていってしまいます。
また、親切に自動的に下書きを保存する機能もあります。
このへんがやっかいで、後で余計なリビジョンは、Delete-Revisionというプラグインでまとめて削除しています。
一時期は自動的に保存する機能を切っていたのですが、無ければ無いで不安になるので元に戻しました。
切る際には、Disable Autosaveというプラグインを使っていました。
ちなみに、今日のこの記事はWordPressで直接書いてしまっています。

12月末~2月末頃まで503エラーが頻発していた時期は、エラーで保存出来ない可能性があったので秀丸エディタで書いていました。
テキストエディタは、いくつもありますので使いやすいものは他にもあるかもしれません。
秀丸エディタは高機能なのはいいのですが、おそらくほとんどの機能を使っていません。
設定画面も正直なところわかりにくいので、他に使いやすいエディタがあれば乗り換えるかもしれません。
と、言いつつ、Windows98の頃から使っているのですが。
私の場合、ブログ記事は大きく分けて3つの行程で作っています。
画像準備、文章書き、それらを整形。
実際は、画像を準備して文章を書きつつ整形をしていますが、だいたいこんな感じです。
Home > タグ > WordPress
















