ホーム > タグ > WordPress
WordPress
WordPressプラグイン Delete-Revision
- 2009-10-19 (月)
- ブログ

注意) 今回のプラグインは、使用前に必ずデータベースのバックアップをとっておきましょう。
WordPressで記事を書いていると、下書きを保存するたびに『投稿リビジョン』というのが増えて行きます。
この機能は、WordPressのVer.2.6あたりから付いた機能だそうです。
WordPress上で記事を書いていると、万一何かに失敗した際に戻せるという利点があります。
ですが、記事が完成してしまえば、ほとんどの場合、不要になるものではないでしょうか。
私の場合、レビュー記事などは、秀丸エディタで書いてからWordPressに貼り付けています。
簡単な記事はWordPress上で書いてしまいますが。
簡単な記事とはいえ、ある程度書くたびに保存してますので、この『投稿リビジョン』というのが結構出来てきます。
そこで、この不要になった『投稿リビジョン』を削除しようと思いました。
不要とはいえ、WordPress2.8.4上からは消せるようなところが見当たらないのでプラグインを探してみました。
link >> WordPress プラグイン Delete-Revision
やはり、ありますね。
消したいと思っている人はいるようです。
使い方は、普通のプラグインと同じで、上記URLからファイルをダウンロードし、解凍したものをpluginフォルダに入れて、WordPress上で使用するように設定します。
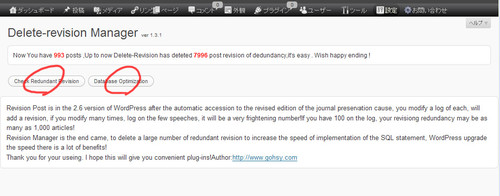
すると、設定の中にDelete-Revisionが出てきます。
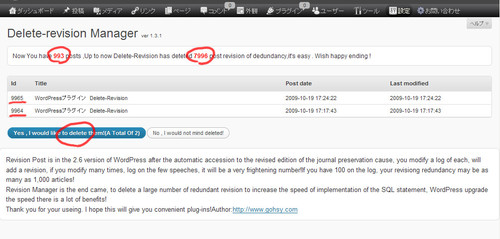
英語ですが、大してボタンはありません。
左の『YES,~~』のボタンをクリックすると削除します。
そうしょっちゅう使うプラグインではありませんが、テキトーに増えて来た頃に削除しようかと思います。
この自動保存の機能を無効にするようなプラグインもあるようですが、とりあえず自動保存されて困ることも無いので削除のプラグインだけ入れてみました。
ちなみに、削除しただけではデータベースの容量は変わりません。
削除後に最適化をする必要があります。
その機能もあるようなのですが、うちの環境ではなぜかちゃんと動きませんでした。
最適化して容量を減らさないと意味が無いので、さくらインターネットのコントロールパネルからphpMyAdminに入って最適化をしてみました。
すると、、、wp_postsのサイズが86.0MiB → 5.6MiBに減りました。
記事数が993件ほどで、削除したリビジョンが8000件でしたので、何か減りすぎな気もしましたが、、、orz
ザーッと確認したところでは、記事が無くなっている感じはしませんでしたので、たぶん大丈夫だと思います。
それにしても、8000件もあったとは、、、
下書きには、IDも勝手に割り振られてしまいますので、うちの記事のurlの番号は、飛び飛びになってます。
ちなみに、『データベース』の削除なので、ディスク容量は変わりません。
使用に際しては、データベースからデータを削除するプラグインなので、使用前には必ずバックアップをとりましょう。
去年末頃にデータベースの操作を間違えて記事をいくつか消してしまいましたので、、、(ノ_<。)
その時は、検索サイトのキャッシュから回収できましたが。
SQL文を使ってデータベースを操作して削除も出来るようですが、プラグインの方が安全な感じがしたのでこっちにしました。
不要な下書き記事を削除することでだいぶサイズが小さくなりました。
なんとなくサイトの表示が早くなったような気がしなくもないです(/ω\)
■ 参考HP
link >> 投稿リビジョンを削除する – Delete-Revision (病的溺愛シンドローム様
WordPressプラグイン Litebox
- 2009-10-08 (木)
- ブログ

先日から続いているブログいじりですが、後から後から色々出てきます。
当サイトでは、写真の表示に『Lightbox』というプラグインを使っています。
サムネイルをクリックするとニュッと大きい画像が出てくるものです。
WordPressのVerUPに伴い、最初に使っていたLightboxの調子が悪くなり変更しました。
ですが、これもいつしかブラウザによってちゃんと表示が出来なかったりと、また問題が出てきました。
仕方無いのでまた違うLightboxに変更しました。
ちなみに、Lightboxというのは、オリジナルを含め、色々あります。
今回使用したのは、『Litebox』というプラグインです。
link >> Litebox plugin for WordPress | gavin on life (英語HP
見た目は、変わったことに気付かないくらい同じような感じです。
ただ、若干動作が速くなったかな~という感じはします。
ざっと手元のブラウザで確認した感じでは、特に支障はなさそうでしたのでこれを使うことにしました。
幸いなことに同じLightbox系のプラグインなのでaタグの記述を変更することなくそのまま使えました。
使う場合は、aタグに以下のいずれかをを記述します。
下は、複数の写真がある場合にグループ化するためにそれぞれの写真に同じ名前を入れます。
- rel=”lightbox”
- rel=”lightbox[グループ名]”
ただ、私の環境では、そのまま使うと、『close』のボタンが表示されない現象がありました。(Litebox 1.0にて。
調べてみると、jsファイルの記述を変更する必要があったようなので直しました。
litebox-1.0.js内の以下の部分を修正。
- var fileLoadingImage = “/wp-content/plugins/gblitebox/images/loading.gif”;
- var fileBottomNavCloseImage = “/wp-content/plugins/gblitebox/images/closelabel.gif”;
それぞれ、wp-contentの前に『/』(スラッシュ)を入れます。
独自ドメインを割り振っている場合に起こるそうです。
■参考HP
WordPress プラグインWP-ModoreとIE6、Firefoxへの修正
- 2009-10-04 (日)
- ブログ

ども。みなさん、おはようございますw
夢中でブログをいじっていたら、朝になってしまいました。
先日、サイトをリニューアルして以来、細かいところの修正などが残っていました。
そのへんをいじっていたのですが、まぁ~とにかくIE6でひっかかりました><
IE6は無視しようか、とも思ったのですが、うちのサイトではいまでも10~15%くらいの方がIE6のようです。
この数値では、確認を省略するのはなかなか辛いところです。
それはさておき、今回の修正では、いくつか情報も得たので、ここで公開してみたいと思います。
● WordPress プラグイン WP-Modore
先日、導入してみましたWP To Topという、ページのTOPへ戻るボタンを作るプラグインなのですが、、、
フィギュアレビューで使用しているテーマでIE6がかなりキビシイ動作をしているのを確認して、使用をやめました。
なんとか、使えそうな気もしたのですが、スクロールバーが2本出たり、画像表示のLightbox2の動作が微妙だったりと影響が結構ありましたので、残念ながら外しました。
他には無いかな~と探していたところ、同じようなプラグインがありましたので、そちらを利用させていただくことにしました。
link >> WP-Modore
なんともわかりやすい名前ですが、、、w
試しに導入してみたところ、Firefox2、3.5、IE8、Chrome、Safari4、Opera10でメインページ、フィギュアレビューページともに正常な表示を確認しました。
ただ、残念ながらIE6では、右ではなく下に出てしまうようです。
それでも、ちゃんと機能はするようなので、このまま利用させてもらおうと思いました。
フィギュアレビューページには、いちおうTOPへのページ内リンクも下に入れておきましたがw
ページ内リンクも良いのですが、プラグインを使うと、ちゃんと巻き戻すようにスクロールして戻るのが気持ち良いのです^^
IE6の方には、だいぶ見づらかったのではないかと思います。
申し訳ありませんでした。
● IE6の画像リンク枠の表示
これも、気になっていたのですが、フィギュアレビューの写真は、大きい写真へのリンクになっているのですが、その枠が指定した色で表示されていなかったのです。
確認した限りでは、やはりIE6の現象でしたが、、、
どうも、CSSでの指定に工夫が必要なようです。
Firefoxなどでは、、、
a:link {color:#ffffff;}
こんな感じの記述で画像リンクの枠の色が変わります。
ですが、IE6では変わらず、デフォルトの青い枠になってしまいました。
a:link img {border-color:#ffffff;}
こんな感じに『 img 』を付けて、『 border-color 』にすると良いようです。
ただ、なぜか『 a:hover 』がちゃんと反応せず、色が変わりません。
原因がわからず、色々やってみたのですが、残念ながら改善しませんでした。
仕方無いので、パッと見は他のブラウザの見え方に近くなったので良しとしておきました。
また、機会を見て修正してみたいと思います。
今回の修正で、IE6の表示がだいぶ改善できました。
● Firefox リンクをクリックしたときに横に伸びる点線
そして、最後は、先にご紹介したWP-Modoreのサイト様の中でリンクにて紹介されていたものです。
これが、実害は無いのですが、意外と気になるところでした。
link >> リンクをクリックしたときに横に伸びる点線を消す方法(Firefox) – IDEA*IDEA ~ 百式管理人のライフハックブログ
(IDEA*IDEA ~ 百式管理人のライフハックブログ 様
上記サイト様にてご紹介のあった方法を試してみました。
a{overflow:hidden;outline:none;}
こんな感じで、CSSに指定したところ、Firefoxで飛び出していた点線が出なくなりました。
IEでは元々出なかったようです。
仕方無いかな、と思いつつ気になっていたところなので、直すことが出来て良かったです。
気になる方は、試してみると良いと思います。
Home > タグ > WordPress