Home > ブログ
ブログ Archive
ブログ記事のタグとカテゴリの使い分けを見直す。
- 2011-03-20 (日)
- ブログ
今日は以前から気になっていたブログ記事のタグとカテゴリの付け直しをしました。
ブログのカテゴリは、ブログを始めた頃から分けていたのですが、タグはずいぶん後になってから付け始めました。
最初の頃(今もですが・・・)は、カテゴリとタグの使い分けが今ひとつよくわからずうまく使えませんでした。
今までなんとなくタグとカテゴリを使い分けていましたが、あらためて使い分けを考えてみました。
カテゴリの分類
まずは、大枠のカテゴリを少し整理しました。
- フィギュアレビュー:フィギュアのレビュー。
- フィギュア:フィギュアのレビュー、イベント以外のフィギュア関連記事。
- ちょと撮ってみました:フィギュアレビューカテゴリに含めない撮影情報の無いホビー関係のレビュー。
- イベント:主にホビー関係のイベントレポ。
- 撮影機材:ソフトウェアを含む撮影機材類。
- 撮影方法:撮影方法についての考察など。
- 撮影独り言:撮影機材、撮影方法以外の撮影に関した雑記など。
- パソコン、AV機器:パソコン、AV機器全般。iPhoneなども。
- レビュー:フィギュアレビュー、撮影機材以外の主に機材類のレビュー。
- アニメ、漫画:アニメ、漫画関係の記事。
- ゲーム:ゲーム全般。
- イラスト:イラスト関係。
- 雑想:日々の雑談など。他のカテゴリに属さないようなもの。
- ブログ:WordPress関係、運営情報など。
- リンク:リンク登録の連絡。
- 感想・お礼:記事をご紹介いただいた際のお礼記事。
アニメと漫画をまとめ、更新履歴をブログに入れましたが、新規の項目は増やしていません。
ただ、どのカテゴリに何を含めるかというのを明確にしてみました。
もう少し数を減らしても良いかと思いましたが、ひとまずこんな感じでやろうと思います。
タグの分類
その一方で、タグはどこまで増やすかというのがなかなか難しいところです。
特に考えて付けていったわけではないので、あらためて見ると結構グダグダになっています。
例えば、魔法少女リリカルなのは関係は、A’sやStrikerSなどシリーズをまとめて『魔法少女リリカルなのは』にしています。
一方で、機動戦士ガンダム関係は、ZやZZなど個々の作品名で分けています。
主人公など登場人物が作品毎に違うので分けたつもりなのですが、機動戦士ガンダムで一括りにしてしまうのもどうかと思います。
新世紀エヴァンゲリオンなどは、作品毎に違うわけではないのですが劇場版や新劇場版などに分けています。
このあたりはいまだに明確な基準がありません。
イベントレポなどを作った際になんとなく分かれていたという感じです。
そこで今日は、今までの記事約1500ほどをざっと見直してみました。
作品タイトルでないものが付いているものもあったりして結構な数を修正しました。
また、どうするかまだ検討中ですが、『工具』や『戦車』などカテゴリにしても良いようなものもあり、『Beta』など工具メーカーも混ざっています。
古いイベントレポなどは各フィギュアの作品名など入っていないものもあるので、さらに見直しが必要です。
以前、プラグインで自動的にタグ付けをしたことがあり、古い記事に不要と思われるタグがたくさん付いていました。
かなりの数を削除したのでタグクラウドの見た目も少し変わったようです。
基本的に、例えばアニメ関係記事のタグであれば個別のアニメタイトルを付けるようにしています。
また、イベント関係であれば、各出展メーカー名を付けたりします。
問題は、その他の雑多な感想記事で多少触れたものなどをどうするかということです。
このあたりは、各記事を見直して必要かどうかをその都度判断しようかと思います。
他に、まだ付け途中ですが、カメラとレンズ名のタグも付けていきたいと思いました。
カメラは、ほとんどEOS 40Dなのでさほど時間がかからず処理出来ると思いますが、レンズは色々使っているので1つ1つ関連する記事を見なが付けていかなければいけません。
カメラやレンズ名のタグは、画像を使っている記事全てに付けると非常に数が多くなり、分ける意味がなくなってしまいます。
ですので、イベントレポやフィギュアレビューなど一部の写真を扱っている記事のみに付けようと思います。
すでにタグは326個になってしまいましたが、まだまだ増えそうな勢いです。
これでも多い方かと思ったのですが、倍以上も付けているサイトさんもおられるようなのでまだまだ足りないような気もします。
タグは、数ある記事の中から検索するのに便利なものなのでしっかり付けたいと思いました。
タグ名で記事を検索するつもりで付けていくと良いのかもしれません。
他のサイトさんでの付け方なども参考にしてもう少し見直していきたいと思います。
- コメント: 0
- Trackbacks: 0
WordPressでのブログ記事の書き方
- 2011-03-09 (水)
- ブログ
以前にTwitterにてある方とWordPressでの記事の書き方について話をしたことがありました。
当ブログも最初は既存のブログサービスを使って運用していましたが、さくらインターネットへ移転してしばらくしてからWordPressへと切り替えました。
それまでWordPressというもの自体を知りませんでしたが、使ってみると思いの外簡単でとても使いやすいブログツールだと思います。
WordPressを使ったサイトもよく見かけるようになりました。
そんなWordPressですが、ブログ記事を書くのにどうやって書いているかというのは、各管理者によって違うと思いますが、なかなかその方法を聞くことはありません。
毎日たくさんの記事を書いているサイトさんなどはどうやって書いているのか気になることもあります。
書き方といっても、書くための情報収集の方法などではなく、具体的に『記事』として体裁を整える方法についてです。
文章を書くのにどんなテキストエディタを使っているのか?
画像を載せるために何を使っているのか?
など、実際に記事にするための方法が知りたいわけです。
自分のやっているやり方が最高とは思いませんので、参考に出来るならブログ運営するにあたって参考にしたい部分です。
■ 画像の用意
私の場合、記事は大きく分けて文章と画像で構成しています。
まぁ、私の場合に限らず、多くの場合はこの2つになるのではないかと思いますが。
そのうちの画像に関しては、主に2つ。
カメラで撮ったものと、パソコンなどの画面をキャプチャしたものを使います。
カメラは、撮り方まで書くととてもとても長くなってしまうので割愛しますが、コンデジで撮ったり一眼レフで撮ったりしています。
それをパソコンに取り込んで掲載するサイズに縮小して使います。
これは、画面をキャプチャしたものも同じです。
iPhoneには標準でキャプチャ機能があるのでそれを利用します。
パソコンは、フリーソフトがたくさんあるのでそれらを利用すると良いと思います。
私は、WinShot(作業記録用)、KoClip(FFXI用)、WinXP標準の画面キャプチャなどを利用しています。
加工は、Photoshopで行い、藤 -resizer-で縮小して、NextFTPでアップロードします。
この時、藤 -resizer-で掲載するときに使うHTMLタグが生成されますので、それをブログ記事の画像を貼りたいところへ挿入します。
画像を使う時のポイントは、この藤 -resizer-のHTMLタグでしょうか。
いちいちタグを書かなくていいのがとても便利で気に入っています。
藤 -resizer-については、こちらを参照して下さい。
■ 文章の書き方
ブログ記事は、基本的に何らかの文字を書きます。
画像は無いことも多々ありますが、文字が無い記事はまずありません。
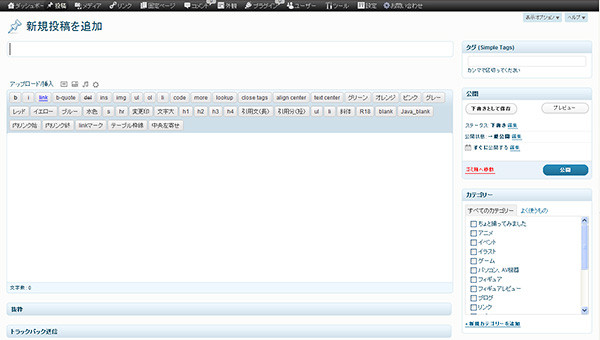
文章を書くのは、主にWordPressの『新規投稿を追加』画面にあるエディタを使っています。
ビジュアルエディタは使わずに普通(?)の方を使っています。
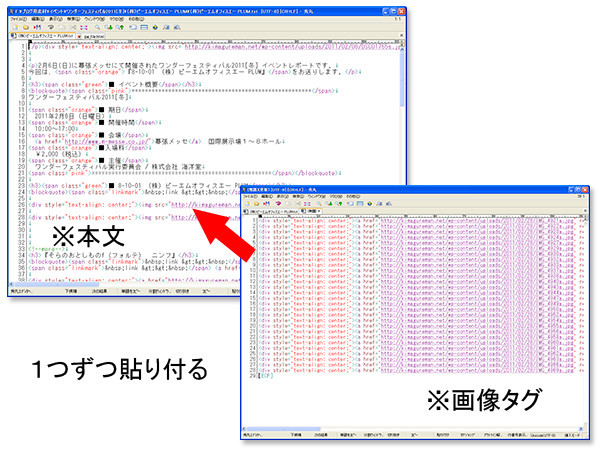
ただ、イベントのレポ記事や機器類のレビュー記事、フィギュアの撮影記事など作るのに時間のかかる記事は秀丸エディタで書き始めています。
そういった記事類は画像を多く貼りますので、上述の画像用HTMLタグがたくさん出来ます。
それらを順番に記事のどこへ置いていくかを考えながらやるには、秀丸エディタのタブ機能で切り替えながら順次貼っていくやり方でやっています。
そして、ある程度出来たら、まるごとコピーしてWordPressのエディタへ貼り付けて細かい修正をして完成させます。

WordPressのエディタには、AddQuicktagというプラグインを使い、よく使うHTMLタグをボタン1つで挿入できるようにしてあります。
例えば、リンクでよく使う link >> もボタン1つで挿入できます。
このボタン1つでHTMLタグが挿入できるのが便利なので、ほとんどの場合はWordPressに直接書いてしまっています。
ですが、秀丸エディタであれば気軽に保存を繰り返しても良いですが、WordPressの場合は下書き保存を繰り返すと不要なリビジョンがどんどん増えていってしまいます。
また、親切に自動的に下書きを保存する機能もあります。
このへんがやっかいで、後で余計なリビジョンは、Delete-Revisionというプラグインでまとめて削除しています。
一時期は自動的に保存する機能を切っていたのですが、無ければ無いで不安になるので元に戻しました。
切る際には、Disable Autosaveというプラグインを使っていました。
ちなみに、今日のこの記事はWordPressで直接書いてしまっています。

12月末~2月末頃まで503エラーが頻発していた時期は、エラーで保存出来ない可能性があったので秀丸エディタで書いていました。
テキストエディタは、いくつもありますので使いやすいものは他にもあるかもしれません。
秀丸エディタは高機能なのはいいのですが、おそらくほとんどの機能を使っていません。
設定画面も正直なところわかりにくいので、他に使いやすいエディタがあれば乗り換えるかもしれません。
と、言いつつ、Windows98の頃から使っているのですが。
私の場合、ブログ記事は大きく分けて3つの行程で作っています。
画像準備、文章書き、それらを整形。
実際は、画像を準備して文章を書きつつ整形をしていますが、だいたいこんな感じです。
- コメント: 0
- Trackbacks: 0
さくらインターネットでの503エラー発生、その後。
- 2011-03-06 (日)
- ブログ
先日、アクセスランキングで少し書いたのですが、まとめておこうと思いまして改めて書いてみます。
12月頃より気になっていた当ブログの『503エラー』ですが、現在は解消されて私の見た限りでは発生していません。
ネットで検索してみると、さくらインターネット(以下、さくら)での503エラーを経験された方は多いようです。
最初は、WordPress自体やプラグインなどの問題、アクセス元の問題などを見てみたのですが、少し違ったようです。
2月の下旬頃に仕方無いので、さくらにメールで問い合わせてみたところ、意外な答えが返ってきました。
それは、当ブログの何らかのプログラムによりサーバに負荷が発生していたためプログラムの同時実行数制限をしていたとのことでした。
12月24日からということでした。
気のせいかもう少し前から発生していたような気もするのですが・・・。
特に連絡などは無く、さくらのコントロールパネル内の『リソース情報』というところに規制のコメントが入っていました。
ここは、見てなかったので言われるまで気付きませんでした。
メールでは・・・
- 利用しているプログラムの設計を見直す。
- 検索エンジンのクローラー等の過剰なアクセスがある場合は制限を行う。
- アクセス数の多いコンテンツは静的コンテンツに切り替える。
などの対策をして下さいとのことで返事をいただきました。
このうち、検索エンジンのクローラーについては、Googleのクローラーがかなり多かったようなので『ウェブマスターツール』で頻度を減らしていました。
後はどうしようかと思い、同じくさくらのコントロールパネル内にあるアクセス解析をもう1度見てみました。
すると、各月のデータの真ん中あたりにアクセス数の多いファイル名が出ていました。
そこを見ると、2つのファイルが目につきました。
それは、昨年の初めに入れたリサーチアルチザンLiteの『/ra/track.php』と1月中旬に入れたWordPressプラグイン『SI CAPTCHA Anti-Spam』の『securimage_show.php』というデータでした。
以前からリサーチアルチザンLiteを同じデータベースに入れて動かしているとログの容量がすごい量になっているのが気になっていました。
多少気になっていましたが、これがサーバー負荷を増大させていたものの1つだったようです。
そして、SI CAPTCHA Anti-Spamの方は、アクセス数で1位になっていました。
おそらく、CAPTCHAで使うランダムの画像データ用のphpファイルではないかと思います。
これが多く呼び出されているということは、スパムコメントを入れようと何度もアクセスしてきているということになるのではないでしょうか。
このSI CAPTCHA Anti-Spamを入れて以降、全くと言って良いほどスパムコメントが無くなりました。
ですが、遮断目的で入れたプラグインが思いの外効果を発揮してしまいサーバーに負荷がかかったものと思われます。
WordPressの管理画面を開くたびに出ていたスパムコメントが無くなってスッキリしたのですが、なかなか上手くいかないものです。
仕方無いので、SI CAPTCHA Anti-Spamは停止させました。
ひとまずAkismetにがんばってもらい、後は手動で.htaccessファイルにスパムの発信元アドレスを記載していくことにしました。
ちょっと面倒ですが、探してみてもなかなか良い方法が見つかりませんでしたので、見つかるまでこの方法でやっておこうかと思います。
そして、リサーチアルチザンLiteは、ブログ内の解析用のタグを外しました。
Google Analyticsより見やすくて良かったのですが、仕方ありません。
今後は、有料のResearch Artisan Proなども検討してみたいと思います。
さくらでの規制以降に行った対策は、、、
- ウェブマスターツールにてGooglebotのアクセス数を約3割減の設定。
- リサーチアルチザンLiteの解析用タグの削除。
- WordPressプラグインのSI CAPTCHA Anti-Spamを停止。
主なものは以上の3点です。
さくらからのメールの後にやったのは、解析用タグの削除とプラグインの停止です。
これをやった後に再度メールにて確認してみたところ、規制を解除してもらえました。
リソース情報を見てみたところ、CPU使用時間や転送量は大して減っていなかったのですが・・・。
ついでに今までの使用状況で上位プラン(プレミアムなど)に移ったらどうかと聞いてみたところ・・・。
プログラムの同時起動数の制限については各プランにおいてそれほど大きな差異はございません為、プランを変更されましても問題が解決しない場合もございます。
さくらのマネージドサーバでは、サーバを専有するプランでございます為、比較的制限は緩やかな値となっております。プラン変更の際にはご検討下さい。
制限を適用する条件については、しきい値を公開することによる悪用を防ぐといった目的から、非公開にしているそうです。
返事の内容からすると、プラン変更しても使い方が同じなら変わらず規制されそうな感じですね。
そんなこんなで、現在は規制も解除されてブログの表示も以前の状態に戻りました。
ついつい忘れてしまいがちですが、ブログのあるサーバーは自分1人で使っているわけではないということです。
遠慮無しにアレコレ詰め込みすぎた感じがします。
今後は、少しでも贅肉をそぎ落とすようにしていきたいですね。
さくらで503エラーが頻発するようになったら、まずはコントロールパネルのリソース情報を確認した方が良さそうです。
もっと早くに確認するかメールを送っていればこれだけ長期間不自由な思いをせずに済んだのですが・・・。
サポートセンターの利用というのは、いつも最後の最後の手段にしているのが良くなかったですね。
サーバー移転も考えていたのですが、今回の件はあらためてレンタルサーバーの利用について考える機会になりました。
利用者も多く、情報も得やすいさくらは今後も利用させてもらいたいところです。
- コメント: 0
- Trackbacks: 1
ホーム > ブログ















