ホーム > タグ > WordPress
WordPress
WordPress改行問題 やや解決編
- 2008-08-14 (木)
- ブログ
いあ~w やっとWordPress改行問題に一区切り付きましたypヽ(´ー`)ノ
結局、IEの不具合だったという原因でしたが、、、
まっくろソフトめ! ( #‘д‘) ⊂彡☆))Д´)
HTMLソース見たら、ちゃんとbrタグが2つあるのにおかしいなぁ~と思ってましたyp(ノ∀`)タハー
というわけで、どんな風に直したかを簡単にまとめておきませう( ̄ー ̄)
■使用ソフト
WordPress 2.6 http://ja.wordpress.org/
+ wp.Vicuna Ext.1.58 http://ma38su.sourceforge.jp/wp/vicuna/ja/
+ CSSスキンWarship http://wp.vicuna.jp/skin/
WordPress改行プラグイン brBrbr http://camcam.info/wordpress/101
■参考webページ
TAG index : http://www.tagindex.com/stylesheet/text_font/letter_spacing.html
1)brBrbrプラグインを¥wp-content¥pluginsへ入れて、WordPressの管理画面で使用中にします。
2)¥wp-includes¥formatting.phpを修正。
1133行目: $output = woautop($output); → $output = brBrbr($output);
3)¥wp-admin¥js¥editor.jsを修正。
157行目: // pee = pee.replace(new RegExp("¥¥n¥¥s*¥¥n+", ‘g’), "¥n¥n");
158行目: // pee = pee.replace(new RegExp(‘([¥¥s¥¥S]+?)¥¥n¥¥n’, ‘mg’), "<p>$1</p>¥n");
159行目: // pee = pee.replace(new RegExp(‘<p>¥¥s*?</p>’, ‘gi’), ”);
以上3行をコメントアウト。
171行目に追記: pee = pee.replace(new RegExp("¥¥n", ‘gi’), "<br />");
4)¥wp-content¥themes¥wp.vicuna.ext¥style-warship¥3-context.cssを修正。
115行目: letter-spacing: 1px; → letter-spacing: 0px; または letter-spacing: normal;
261行目: letter-spacing: 1px; → letter-spacing: 0px; または letter-spacing: normal;
※上記修正は、秀丸エディタで修正しました。
2)と3)は、ビジュアルエディタとHTMLエディタの行き来の不具合修正項目のようですが、いちおーやっときましたw
4)は、261行目のTextBodyの項目のものだけで良いかと思います。
115行目のTopic Pathというのがどこのことかちょとわかりませんが、ついでに直しちゃいましたwww
とりあえずこれで、IEでもきちんと改行されるようになりました^^
IEでは、letter-spacingを指定した要素内でbrタグを連続させると偶数番目のタグが無視される不具合があったようなのです><
たったのこれだけでしたが、探すのに苦労しましたyp・゚・(つД`)・゚・
タグ辞典の本にも出ていないし、webのタグ解説ページでも記載していないところも多いようです(つд・)
ただ、解決編ではなく、やや解決編なのは、、、
まだビジュアルエディタがまともではないので、、、orz
brBrbrプラグインの配布元のCamCamさんのページを参考にして2)3)とやってみましたが、うまくいきません><
仕方無いので、プロフィールと個人設定でビジュアルエディタを切ってしまいましたw
ただ、忍者blog、さくらブログで慣れていると使いにくいですけどね(つд・)
てゆーか、忍者blog、さくらブログで問題無いようなものならWordPressでも出来そうなもんですが、、、orz
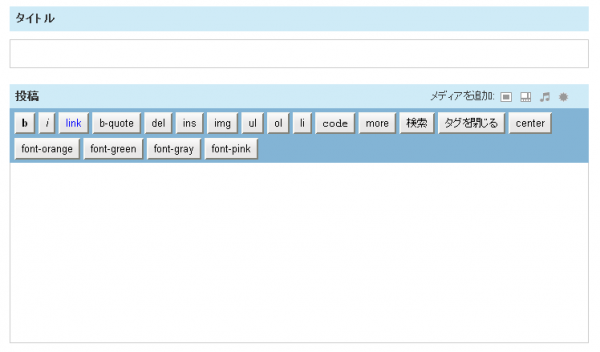
とりあえず、HTMLエディタおんりーでいこうかと思いますので、ちょとHTMLエディタを強化してみましたw
■使用プラグイン
AddQuicktag http://bueltge.de/wp-addquicktags-de-plugin/120/
これを使ってよく使うタグをボタン化して使おうかと思いますw
centerは、センタリング用で、font-○○は、フォントの色ですね。
とりあえず、こんな感じで使おうかと思いますw
また、修正したら報告しますけどね。
まぁ、あんまり自信がないのでくれぐれも自己責任でお願いします(/ω\)
リンクのポップアップをやってみるw
- 2008-08-12 (火)
- ブログ
日曜日にやって、昨日書こうと思って忘れてましたが、、、(ノ∀`)タハー
実は、以前からやってみたかったリンクのポップアップをやってみましたw
すでにお気づきの方は、フィギュア一覧でご覧になっていることかと思います。
リンクのところにマウスカーソルを持ってくると、写真がポンッと出るのです≧∇≦
これって、JavaScriptとかじゃないと出来ないのかと思ってましたが、CSSだけでも出来るのですね!
まんどくさいプログラム組まずに済みましたyp’`,、’`,、’`,、’`,、(●´▽`●) ‘`,、’`,、’`,、’`,、
以前買ったJavaScriptの本は、これをやりたかったから買ったようなものなのでwww
で、「やりました。hahaha」ではつまらないので、なんとなく解説などw
参考にさせてもらったのは、Garage -dabun-さんという方のサイトですw
「CSSだけでマウスオーバー時、画像をポップアップさせる」という記事内のソースを参考にさせてもらいました^^
私のやったHTMLソース&CSSソースは、↓こんな感じですw
■HTMLソース
<span class="popup">
<a href="http://リンク先アドレス"><img src="http://画像のアドレス" />コトブキヤ シャイニング・ウィンド マオ</a>
</span>
■CSSソース
.popup img {
display:block;
top:-10000px;
left:-10000px;
position:absolute;
}
.popup a:hover {
position:relative;
}
.popup a:hover img{
top:0px;
left:550px;
}
HTMLソースの方は、div属性を使うと改行してしまったのでspan属性を使用しています。
サイズ指定などは省いちゃってますが、、、(/ω\)
画像のアドレスにポップアップさせたい画像を指定します。
あんまり大きくない画像がイイですねw
CSSソースの方は、最後のtopとleftの数値だけ変更させてもらいました。
またちょと位置を調整するかもしれませんがw
topとleftは、リンク文字の左端からの距離ですね。
マイナスを付ければ、上や左にも持ってこられます。
CSSソースは、popupimg.cssというCSSファイルにしてアップロードしました。
あとは、WordPressのテーマのフォルダ内にある「header.php」というファイルに追記しました。
追記は、↓こんな感じです。
<link rel="stylesheet" type="text/css" href="http://ご自分のアップロード先/popupimg.css" />
WordPressを使っていない方は、HTMLの<head>~</head>内に追記すれば良いかと思います。
※ソース内の日本語は、ご自分の情報に書き換えて下さい><
まだフィギュア一覧内にしか設置してませんが、撮影方法、撮影機材にも追加したいと思います^^
CSSソースを複数作ってtopとleftの数値だけ変えて用意しておけば便利ですねw
このような情報をご紹介いただいているGarage -dabun-様には大変感謝致します!
///今日のきまぐれゴト ~不確定記事(:D)rz~///
- 2008-08-06 (水)
- 雑想
「とりあえず、ブログいじりを。。。w」
暑いです。
ひたすら暑いです・゚・(つД`)・゚・
なんか、日に日に弱っていく自分がいるのですが、、、orz
もう、うちに帰ってイスに座ると、ふつーにため息が出ますの、、、( ´-`)
というわけで、↑の題をまた入れ替えました。
なんか、コロコロ変えて落ち着かないですね><
今週は、週末までこんなダルダルな更新が続きそうですが、生暖かい目でよろしくおながいしませう(/ω\)
来週後半からはお盆休みなので気合い入れて更新しちゃいますyp≧∇≦
え? 出かけないの?
うん、暑いし(´・ω・`)
今日は、久々に広告を更新しましたyp
8月も1週間が過ぎようとしていますが、WordPress移行時にもそのまま書き写しただけでしたので、、、w
とりあえず、TOPページの左カラムがびみょーに寂しいので1こ広告を加えましたw
「なんか、てきとーにフィギュアが出てくるやつでいーやwww」みたいなw
もうそろそろ、広告も飽きt、、、ごhgh
でも、意外と出てきて欲しいようなのが出てくるのは良いですね~。
なんか、「今日は何が出るかな~w」とか楽しみになりそな予感ですw
発売日ページは、今まで通りですが、せっかくなのでカレンダー風に変えようかと思いますw
もう別ページにした時点で広告としては期待して無いのでwww
ただ、フィギュアの写真入りで作りたいので、Amazonアフィリエイトを使うという感じでしょうかw
まぁ、もちろん、売れれば言うことなしですけどね。
今日は、これからチマチマいじってサクッと寝ますwww
もうね、、、睡眠時間減らしたら絶対倒れます(ノ∀`)タハー
Home > タグ > WordPress