Home > Archives > 2017-10-27
2017-10-27
ブログ書きに便利なGoogle Chrome拡張機能『Create Link』を使ってみた
- 2017-10-27 (金)
- パソコン
毎日のようにブログを更新していますが、長いことやっているわりに作業の効率化が出来ていません。
良い方法があるだろうから暇なときに探してやってみようと思いつつやらないことが多々あります。
その中の1つが文中に貼る『リンク』です。
現在ブログ記事作成はWindows7でGoogle Chromeを使っています。
ChromeでWordPressを開いて新規投稿から直接Chrome上で書き込んでいます。
別にテキストエディタなどを使っていたこともありますが、コピペしたりするのが面倒だったりWordPress自体で十分便利に使えるようになっているのでこのやり方でやっています。
そして、色々な記事を書く際にわりとリンクを貼ることが多いのですが、これが意外と手間のかかるやり方でやっていました。
まず、参考にしたページのタイトルをコピーするためにそのページを開いてから右クリックして『ページのソースを表示』からtitleタグで囲まれたタイトルを探しています。
以前は画面下部にタイトルを表示する拡張機能を入れていたのですが、いつだったかのバージョンアップで動かなくなってそれ以降使わずにソースコードから直接探していました。
コピーした文字列を記事に貼り、それからWordPressの投稿編集にあるlinkボタンを使ってaタグで囲みます。
この時にリンクページのアドレスをコピーして使います。
さらに頭にリンクを表す link >> を付けて、さらにLINKマークとリンク先を引用としてblockquoteタグで囲んで完成です。
タグやLINKマークはボタン1つで挿入できるようにしているのですが、タイトルやリンクアドレスなどいちいち探してきて使わなければならず、リンクを貼るだけの作業に結構時間をかけていました。
そして最近、ゲームのリンク先をいくつも貼る作業があったりして面倒くささが気になっていたので何か便利な拡張機能はないかと思っていました。
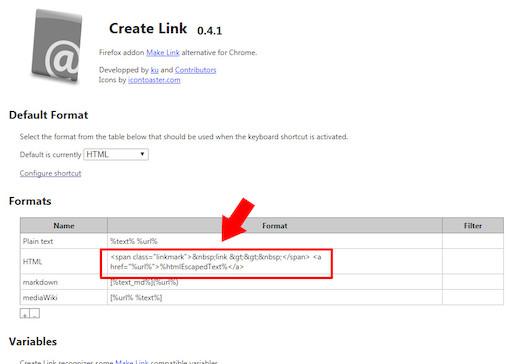
そこで見つけたのが『Create Link』でした。
link >> Create Link – Chrome ウェブストア
リンクしたいページを開いてワンクリックでリンクを貼ることが出来ます。
さらにタグなども追加して自分で使いやすく出来るのもうれしいところです。
英語表記でわかりにくいですが、HTMLというところに書いてあるaタグの前にいつも追加するLINKマークのタグをくっつけただけです。
あとは毎回右クリックしてHTMLというところをクリックしてctrl + Vで貼り付ければあっという間です。
わざわざソースの中からtitleタグを探すとかいう間抜けなことをやっていたのがウソのように楽です。
貼り付けるリンクが1つとは限らないのでblockquoteタグは入れていませんが、これはWordPressの機能を使ってワンクリックで挿入できるので良しとします。
探してみると便利なものはあるものですね。
これで少し無駄な時間を減らすことが出来そうです。
- Comments: 0
- Trackbacks: 0
Home > Archives > 2017-10-27